WordPress Web Development Trends to Follow
There’s no doubt that WordPress is the most popular content management system (CMS) on the market. Today, 34% of all the websites on the internet are powered by WordPress.
Quick Links
The great part is, this platform is free yet comes with an abundance of features. Thanks to its huge community, you can easily install tons of plugins, themes, both free and premium.
Furthermore, WordPress is continuously evolving and introducing sophisticated web development initiatives. If you’re using WordPress, understanding these latest trends and technologies is crucial, so you can improve and shape your website to its fullest potential. Let’s dive in and learn about the most prominent web development trends for WordPress.
4 WordPress Web Development Trends to Follow
Here are several WordPress web development trends you should learn about and consider implementing into your very own site:
Mobile-First Websites
With half of the traffic coming from mobile devices, having a mobile-friendly WordPress website is an absolute must. In fact, Google includes mobile-friendliness and introduces mobile-first indexing as an essential factor of website ranking on search results.
To know whether or not your site can perform well on mobile devices, run a mobile-friendliness test and check the feedback it provides.

Thankfully, there are a couple of simple steps you can do to make your WordPress site mobile-friendly. First things first, ensure that you use a responsive and mobile-friendly WordPress theme. You can use an online tool like a Responsive Design Checker to see how your website looks like on different screen sizes.
Furthermore, let the plugin help you boost your website’s performance on mobile devices. You can activate a plugin like Jetpack to speed up your site’s mobile version or install an Accelerated Mobile Pages plugin like AMP to improve your site speed and SEO on mobile devices.
WYSIWYG Editor
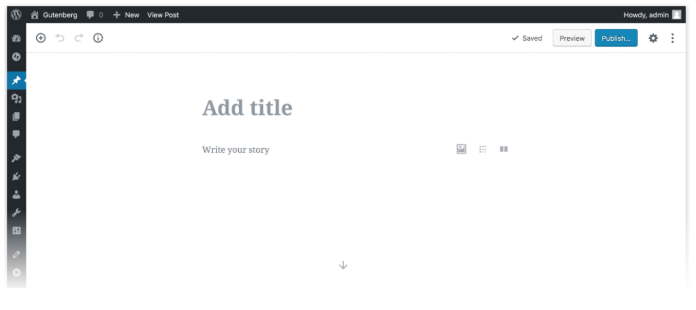
WordPress version 5.0 and above introduces the new default editor called Gutenberg. It allows you to manage your post or page elements in a few clicks, without tweaking any code.
The Gutenberg Editor or the Block Editor is one of the biggest changes in WordPress. It replaced the old TinyMCE-based editor, which is now known as Classic Editor. It allows you to work with ‘blocks’ which are essentially small pieces of content that can be placed anywhere on the page. You can create your blocks or use ones that are provided by the editor.
Many website developers are now acknowledging this editor and accepting it as a future of WordPress. WordPress team had already confirmed that they have no intention of taking this editor back. So to stay updated in WordPress block development, you are out of choice and you have to learn it, and now is the perfect time to start.

What’s great is that it supports WYSIWYG (what you see is what you get), so what you create in the editor area is similar to the final appearance of your content once it is published. Meanwhile, the WordPress classic editor requires you to press the Preview button if you want to see how your content looks like on the page.
Several page builder plugins like Beaver Builder, Elementor, and Divi also come with this WYSIWYG feature. Thus, you can add stunning animations or include product galleries easily with the help of the drag and drop feature. In short, a page builder is the solution if you want to create a unique website layout in a quick and simple way without coding knowledge.
Voice Search Technology
You must be familiar with voice assistant platforms like Cortana, Siri, Google Assistant, or Alexa. The presence of these technologies definitely impacts the way people use the internet. Forbes wrote that half of all online searches would come from voice search by 2020.
This, of course, requires you to optimize your WordPress site for voice search if you want to get a better rank on search engine result pages. To start, do keyword research and understand what kind of phrases users usually use on a voice assistant.
In fact, people typically say a key phrase in a more conversational style instead of just stating the keyword. When searching for a nearby restaurant, for instance, people are more likely to say, “show me nearby restaurants” or “where’s the nearest restaurant.” For this reason, include long-tail keywords or question phrases in your content.

Additionally, you might also install voice search enabled plugins like WP Fastest Site Search, so visitors can find content on your website without typing.
Visual Content
Visual content is another WordPress trend you should pay attention to. A study reveals that content with images gets a 42% higher Click-Through Rate (CTR). Video content has even more impressive stats. It increases conversion rates by 80% and is predicted to dominate 82% of internet traffic by 2022.
To start, plan your creative visual content ideas. Pick the type that represents your brand and suits your potential audience. For instance, if you’re writing an article about the four temperament theory add infographics to visualize the differences between the four personality types you explain.
Moreover, don’t forget to add your brand logo to increase brand awareness and use an appropriate file name and alt text to optimize your visual content for SEO.
Wrapping Up
For webmasters being up-to-date with the latest WordPress web development trends is crucial. New tech and practices always come with benefits and new opportunities that help create a better performing site and more user-friendly site.
So, are you ready to follow these web development trends? Give them a try, and good luck.
Why WooCommerce is the Best Choice for Your Online Store?
WooCommerce stands out as a top option for anyone looking to build an online store. This platform…
0 Comments8 Minutes
How to Use AI-Powered SEO Tools for WordPress eCommerce
SEO is a critical factor in the success of any e-commerce WordPress store. As competition…
0 Comments11 Minutes
Why Short-Form Videos Are the Future of Content Marketing
Your Instagram customers spend over 50% of their time watching short-form videos and reels. Rather…
0 Comments12 Minutes
The Role of Digital Marketing in Business Growth
Online marketing touches every aspect of a business, whether it is initiating the idea or for an…
0 Comments3 Minutes
AI Meets Authenticity: Balancing Automation and Human Touch in Content Marketing
Is your brand starting to sound like a robot? In a world where algorithms write faster than any…
0 Comments8 Minutes
Essential Tools for Enhancing Web Design and UX Hosting
Have you ever visited a website that felt slow, clunky, or confusing? A website that is poorly…
0 Comments11 Minutes
How a Mini Cart Transformed My Store’s Shopping Experience
Okay, real talk—running an online store is hard. You think you’ve got everything figured out, you…
0 Comments9 Minutes
Balancing Your Security Initiatives With Industry Compliance Requirements
Managing a business today comes with a number of daily battles that need to be fought. Resources…
0 Comments11 Minutes