Why is my WordPress so slow to load?
We’ve heard this question so many times from clients who have a WordPress site: “Why is my WordPress site slow?”
The first thing to do is to rule out any external factors. Test and measure your site’s speed — there a number of free tools like Google’s PageSpeed Insight, Pingdom and GTMetrix that can measure your site’s speed, show whether it can be improved and what can be done to improve it.
If you have completely ruled out the above, then we can look into your site deeper to achieve WordPress speed optimization.
Quick Links
Hosting
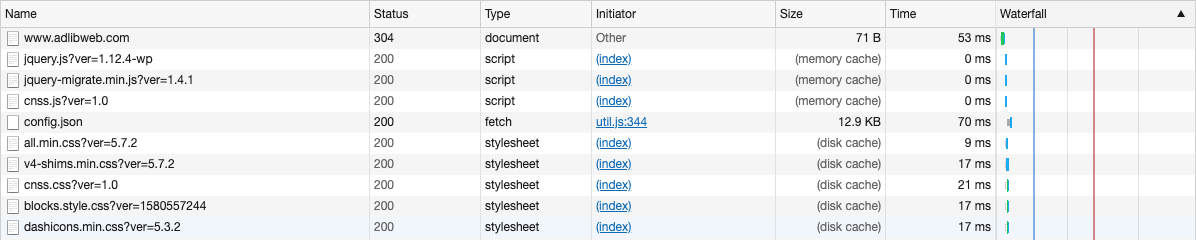
Hosting is the number one reason that your site might be slow. Look at the TTFB – time to first byte. You can measure this easily using the inspect of your chromium browser.
The Time To First Byte or TTFB is the time it takes for a website to send the first Byte as the name implies. It is undoubtedly one of the most important factors to consider when you are going to optimize WordPress. As I have already mentioned several times, the loading speed is a positioning factor.

As you can see with adlibweb.com we have a TTFB of 53ms Why bother with more than that? What’s the worst that can happen?
Well, a lot actually, as cheap hosting can be dangerous for your site, especially if you are dependent on it for the running of your business.
Which is why I always recommend that you use a solid and reputable WordPress hosting for your websites form hosting companies such as Bluehost, WPEngine or Siteground. Not only will they provide you with a live site and security, but in most cases, the plan will be compatible with WordPress sites, which can then speed up your website.
There is no doubt that WordPress hosting is amongst the most important costs that your business can have. Here is one good article you can read about how you can fix WordPress performance.
Your plugins are slowing your site
The huge benefit of using WordPress.org (as opposed to the paid WordPress.com package) is that you have access to tens of thousands of plugins.
So whenever you feel that you need a specific feature added to your site, chances are that there is a plugin for it.
But, then it becomes tempting to keep adding new features all the time, and that’s when things can get bloated, as you are technically adding more and more weight to the site. In fact, there are combinations that can be deadly – be careful, for example, using WPML with WooCommerce – it can slooooow things right down. Certain Page builders are also deadly, which is why after years of trying, we recommend Elementor Pro instead of other (sometimes cheaper) options.
As a general rule of thumb, there are a number of steps that you should undertake before installing a WordPress plugin, not just for site speed reasons, but for security too. If you look at a plugin make sure you read all the comments and make sure that the owner responds in a timely and helpful fashion, ensure that the plugin is up to date and look at the number of installs to get an idea of how popular it is. If you buy a plugin that is not on WordPress i.e. a so-called “Premium” plugin do exactly the same.
So if you find that you can make do without some plugins, deactivate and delete them. Just deactivating them will not be enough as the plugin is still technically on your site’s code, but you can’t see it.
There are many plugins that will help you optimize the performance of your website and detect which plugins slow your website. One of the most used is P3 (Plugin Performance Profiler). Under normal circumstances, I would advise you to use it, but you have to keep in mind that this plugin has not been tested with the last 3 major versions of WordPress, so it is simply discarded.
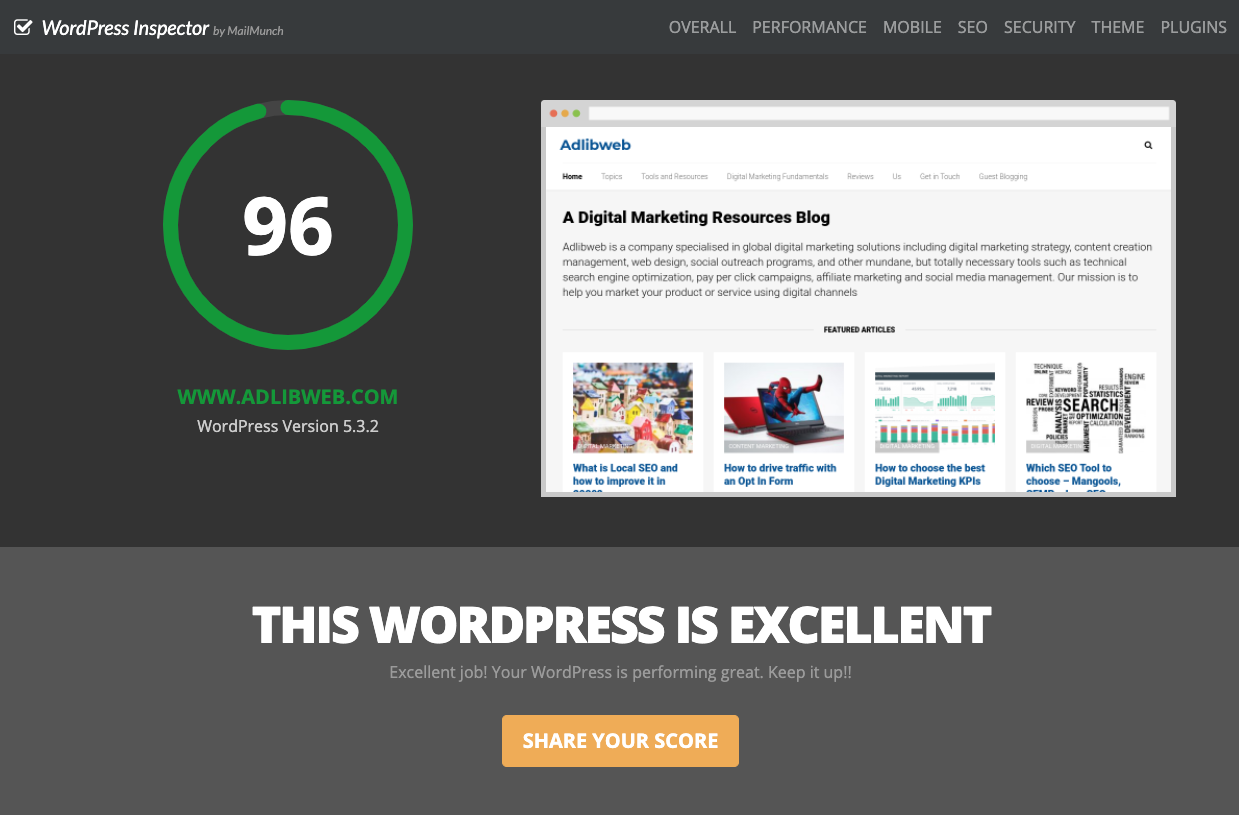
Given this situation, I believe you should use a plugin called WordPress Inspector (it’s from MailMunch). This plugin performs the following tasks:
- Speed: check problems that cause a low speed of your website.
- SEO: check if there are problems that cause your SEO to fall.
- Security: test your WordPress for security problems and vulnerabilities.
- Performance: Check the performance of your WordPress.
- Topic: Check any security issues in your topic.
- Plugins: identify broken or troubled plugins (and also check for broken issues). WordPress Inspector includes a scanner that will search for broken plugins and themes and recommend alternatives.
- And if that were not enough, it will also give you recommendations to improve the performance of your website

Your theme is poorly coded and slow
If you want your site to look good, you’ll need a theme. But just like plugins, there are tens of thousands of themes available to choose from, both free and paid, and so many WordPress web designers and theme providers out there.
So how do you pick which theme to go for?
The easiest option is to go to the official WordPress.org theme repository, where there are many respectable and well-designed themes. Make sure you check whether it’s maintained and updated frequently by the developers.
Since I’ve started using WordPress many years ago, I’ve always focused on the themes provided by StudioPress.
I suggest you learn the benefits of StudioPress if you want to understand why it’s our recommendation and why we use it when we pick a new theme and framework. A big reason for that is because they are very well optimised to keep it running fast.
There are themes out there in the wild that are expensive and come with all the bells and whistles you can possibly imagine. Just check them out before you purchase – ask to see sites running the theme, check the comments, ask what measures they take to ensure that the theme is optimized.
You have a website that is not up to date
Many developers look for ways to reduce the “weight” of their software by making it run fast. So when you see updates are available within your WordPress dashboard, this is not just to add new features and fix security loopholes, it’s also to make it run faster.
Being an open-source software and backed by a large community means that any error that is detected has an almost instantaneous solution. For this reason, it is important to update your application every time a new update is released since changes are usually produced in the following areas:
- Improvements and news. These are changes that positively affect usability and user experience. For example, speed, design, performance, translations are improved …
- Mistakes. Although strict quality controls are passed with each version, sometimes small errors are detected that may affect the functionality of the website and must be repaired.
- Security. This is the main reason for the updates since it acts immediately when any possible weakness is found in the code so that the websites are always as safe as possible.
However, you must consider several factors to avoid mishaps when updating it. These are our recommendations:
- Check that the plugins and templates are compatible. This is one of the most common WordPress errors. It happens when you update an element of your application and, suddenly, your website stops working. The reason is that the plugin or template you updated is not compatible with the version of the application you use.
- Make a backup. After verifying that the plugins and templates are compatible with your version of WordPress, we recommend that you always make a recent backup of your website.
- Activate maintenance mode. The update process usually lasts only a couple of minutes, however, we recommend that users be advised that it will not be available during that period by activating maintenance mode so as not to cause them frustration.
Images – lot’s of them or non-optimized images
An image may paint a thousand words but if they are not well optimized an image may completely slow down your website. We use a lot of royalty free images from Unsplash – the quality of the photos is outstanding. They come from cameras that have great resolution. The images themselves are often enormous – we have seen up 15Mb. If you don’t resize these images then you are going to get some slow response.
I have seen so many clients using large images across their sites unnecessarily. Because of the added “weight” of having these large file size images, the site is naturally going to run slow. Not only that, but it is also not accessible and you will miss out on attracting image-based search traffic via Google Images.
There are a number of things that you can do – ne of which is to resize the original image even before uploading it. The second is to use Lazy Load which will help considerably if you have a lot of images on the page. Finally, there are a number of plugins that you can use to really reduce the size and weight of the images. We use Smush on this site and we fully endorse it. The lite version allows you to reduce image size considerably but if you have a lot of images (and believe me we do) then it is a bit of pain as you need to keep pressing the button – the Pro version processes them all automatically. Here are our top image optimization plugins:
Smush

The full name of this plugin is Smush – Compress, Optimize and Lazy Load Images and is the one I use both on my websites and those of my clients.
Its operation is very simple. Just install it and start optimizing the images you have uploaded in WordPress.
Specifically, the plugin is responsible for resizing, optimizing and compressing all WordPress images.
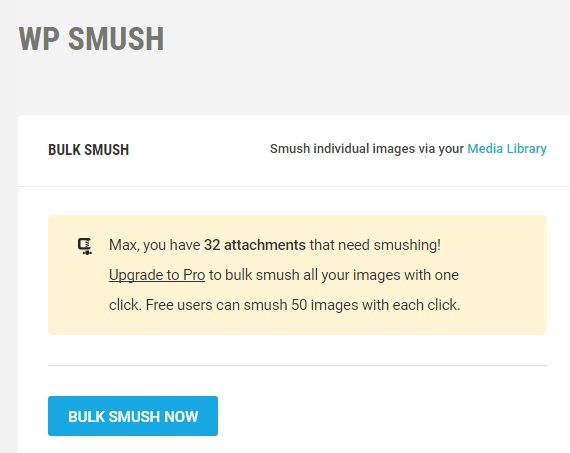
To do this, once installed, you go to Multimedia> WP Smush and a message like this will appear, indicating the number of images you have without optimizing.
To start the optimization process, just click on the blue “Bulk Smush Now” button and the images are automatically compressed.

Once you have finished optimizing the images you have hosted in WordPress, a message like this will appear.

From that moment, the images you upload to your website will be automatically compressed.
In addition, it allows you to choose and configure the size to which you want to resize the original images, one of the most interesting options of this plugin. In this way, you avoid uploading to your WordPress library images that exceed the sizes you have defined.
It’s very simple, right?
EWWW Image Optimizer

EWWW Image Optimizer is a plugin whose operation is very similar to the previous one. This plugin automatically optimizes your images as you upload them to your website.
With it you can optimize the images that you have already uploaded, automatically convert your images to the file format that will produce a smaller image size and also compress images in PNG and JPG formats.
Compressor.io

Compressor.io is a web tool that I usually use to reduce the weight of images without losing quality.
That is, before uploading a photo to WordPress, I compress it with this tool and then upload it (in the case of very large images) so that it is then optimized again with the plugin I have installed.
As for its operation, it is very simple. You only have to select an image that you have saved on your computer and download it once the optimization process is finished, which is usually very fast, although it varies depending on the weight of the photo.
Finally, note that this tool allows you to compress files in various formats: JPG, PNG, GIF and SVG.
ShortPixel
![]()
ShortPixel is one of the latest tools to compress images that I have known. It is available in two different modes: web version and WordPress plugin.
You should keep in mind that it is a “freemium” tool, that is, it offers the possibility of compressing up to 100 free images per month, but from that amount it is paid, although it has some really interesting plans.
If you choose to install the plugin, you will have to link the tool with its API and, once you have done so, you can start using it.
The plugin includes three compression options: lossy, glossy and lossless (the recommended one is the first one).
Among its outstanding features are the following:
- Compress the thumbnails too.
- Save a backup copy of the original images in a separate folder.
- Adjust images for desktop and mobile version.
- Choose the size to which we want to resize the images.
If you choose the web version, at shortpixel.com you can compress up to 50 images at once with JPG, PNG and GIF formats up to a maximum of 10 MB. In addition, it allows compressing PDF files.
The web version includes the three types of compression that the plugin and also shows you the level of optimization, as well as the original size of the image and its size once compressed.
✨Bonus:
The best plugin to help you manage your WordPress media files called FileBird
To easily organize thousands of images into folders, you can try FileBird – WordPress media library folders plugin. With a drag and drop interface, it gives you the ability to quickly manage and browse your files.

FileBird has powerful features including:
- Smart context menu: right-click to create, rename, delete, download folders
- Beautiful and top-notch design
- Drag and drop UI/UX
- Compatible with all popular page builders, gallery and image optimization plugins
- Ability to import all folders from other media library folder plugins
- 8 ways to sort files, folders
- And much more
Use a Content Delivery Network (CDN)
A CDN according to Wikipedia is a content delivery network or content distribution network (CDN) or a geographically distributed network of proxy servers and their data centres. Or in plain English a series of servers that serve files from your website so that the web load is accelerated.
Imagine that you have your servers in the UK and that you have many visitors from America. The route that requests from pages to your server make is:
- Make the request and reach the server.
- The server responds with the request.
- Create the page and return it to the visitor.
This might seem trivial if the distance from your visitor to your server is very large (in this case on the other side of the pond) and is adding seconds to the loading time of your website. This might result in your visitor simply giving up waiting and look for another web.
This is where the CDN comes in. The CDN is a series of servers spread all over the world that have replicas of the files on your website. So when a visitor, who is not located close to the server where you have the web, is served by the CDN that is closer to that visitor instead of serving them from your server so reducing the load time as the information does not need to travel so far.
Advantages of using CDN to display content on complex web pages
Companies that witness high traffic on their website daily can use CDN for their benefit. When a large number of users simultaneously access a web page on some specific content, such as a video, a CDN allows that content to be sent to each of them without delay. Here are some of the benefits of using a CDN for your website:
Server load decreased
As a result of the strategically located servers (which form the backbone of the network) companies may have an increase in capacity and in the number of simultaneous users that they can skillfully handle. Essentially, the content is distributed on several servers, instead of downloading them to a large server.
This means that your website will load faster, which will keep your users happy. Having a website that loads quickly is very important since users who access a website that takes more than three seconds to load usually leave it to find one that loads faster.
As an example, we are going to use Amazon, one of the most important online companies of recent times. According to a study, if the Amazon website takes a second longer to load this could cost Amazon more than $ 1.6 billion a year in losses.
Faster content delivery
Due to greater reliability, operators can deliver high quality content with a high level of service, low network server loads and lower costs. In addition, jQuery is omnipresent on the web.
There is a high probability that someone visiting a particular page has already done that in the past using the Google CDN. Therefore, the browser has already saved the file in cache and the user will not have to download it again.
Less network latency and packet loss
End-users experience fewer fluctuations and better transmission quality. Therefore, CDN users can deliver high-definition content with high quality of service at low costs and low network load.
Greater availability and better usage analysis
The CDN dynamically distributes the assets to the central, backup and edge servers strategically placed. CDNs can grant more control over asset delivery and network load.
They can optimize capacity per customer, provide real-time load views and statistics, reveal which assets are popular, show active regions and report exact display details to customers. Therefore, CDNs can offer 100% availability, even with large power, network or hardware outages.
Storage and security at optimal levels
CDNs offer secure storage capacity for content, such as videos for companies that need it, as well as improved archiving and data backup services. CDNs can protect content through digital rights management and limit access through user authentication.
Common features of CDN packages
The next section aims to explain a series of popular CDN functions so you can begin your search for the right CDN with a little more understanding instead of approaching the issue coldly.
Insertion/extraction areas: In general, CDN service providers offer two ways of “obtaining and viewing content”. An extraction zone establishes its server as the source of origin.
The CDN directly accesses your server to download, cache and deliver its content, through the specially assigned CDN URL. An insertion zone establishes CDN storage as the source of origin. Here, as a user, you must upload your own content (via FTP or Rsync) to the CDN.
Once loaded, the CDN servers will access, cache and distribute their files. Most CDN service providers offer push and pull zones. The use of an extraction zone is often recommended as the best practice, especially for WordPress sites with dynamic content that is updated frequently.
An insertion zone is recommended only for the delivery of larger static files, such as video files.
Content purge: Especially important for websites that publish blog content frequently, content purge is the process by which you can clear and update the CDN cache. Often, CDN service providers will have established purge periods. However, you must be granted the ability to clear the CDN cache without waiting for the default expiration period.
Content debugging ensures that a cached copy of your updated content will be captured. However, if real-time content purging is not available, visitors to your site may be viewing old content.
Analysis: Most CDN service providers will offer analysis reports. Keeping a record of your website and its traffic is of the utmost importance since you will be able to improve the structure of your website or the presentation of your client’s content. They will also help you track and optimize the CDN configuration
How to get access to free CDNs with SiteGround
As you can see, CDNs are recommended depending on the goals of your online project. If, for example, your website is dedicated to serving only customers in the UK or a specific location, it is not necessary to implement them which, but it may give you some benefit to the loading time of your website, especially if your host server is not in the UK.
But what if my website serves customers throughout the world? This is the time to get CDN
If you are looking for a solution to implement the CDN but do not want to invest money then you will want to continue reading. In case you still don’t know, there are some hosting providers that offer access to the CDN servers completely free. For this you just have to get a hosting with them and voila.
One such hosting company is SiteGround, one of the largest and prestigous hosting providers in the world. It offers 42 CDN servers worldwide. This is because SiteGround works with Cloudflare CDN.
Cloudflare has a growing and scalable global network with 30Tbps capacity and 194 data centres worldwide.
Prices range from the free version for you to try, going through the Pro with a cost of $20 per month, to the Business $200 per month, or the Enterprise that is a customized service, and logically more expensive. Depending on your needs, it will cost more or less. Cloudflare was one of the first to provide CDN services and is currently used by thousands of websites worldwide. This website uses Cloudflare.
Your Database is overflowing – with trash
As the site gets more and more visitors, the database will collate more and more information much of which is simply not used:
- Trashed posts
- Post revisions
- Unused tags
- Unused categories
- Unapproved/deleted/spammed comments
- Unused attachments
- And many other technical cleanups
The easiest way to clean them up is to use a database cleaner/optimiser plugins such as Optimize Database and WP Optimize.
You are not using a Caching Plugin
To understand what a cache is, in the context of pages and websites, we must first know how web servers work to deliver web pages when a user is browsing from their browser.
In general, this process is as follows:
- The user enters the web address (URL) of the page he wants to visit in his web browser.
- The web server with that address receives that request and starts managing it.
- The generation of this web page may involve several accesses to the file system and the database, especially if a content manager, such as WordPress, is used.
- Once the webserver has all the information and content of the requested page, it generates it and returns it to the user’s browser.
- The user sees in his browser the complete web page he has requested, with all its resources (images, CSS sheets, scripts, etc.), without being aware of all the activity performed by the webserver.
As you can see, conceptually it is a very simple process, based on the client-server model, in which the browser is the client and the webserver is the server. In this sequence, the relevance of a cache appears between points 2 and 4; that is, when the webserver receives the user’s request, it generates the corresponding web page and delivers it (together with the resources it needs).
The task of generating the web page, with all the disk and database accesses that you usually need, plus the execution of various applications or server script files, is very expensive in the consumption of server resources, both memory and processor time.
The problem appears because this same operation must be performed EVERY TIME a user requests that page; that is, if 1,000 users navigate to it, the webserver must also generate it 1,000 times … even if that web page is the same for all users.
A total waste of server resources, right? It is at this point where the cache comes to the rescue …
WordPress Cache plugins
Now that we know what it is, how it works and how it impacts to have a cache on a website, the next question we would ask ourselves is how to have a cache on our WordPress website.
These plugins store static versions of the pages and, when a web request arrives for that page, they check that it is up to date with the “original” page (that is, stored in the WordPress database) and, if so, they deliver it to the user.
Before seeing a selection of the 5 best cache plugins for WordPress, it is important to make a prior consideration.
Installing and activating a WordPress cache plugin can be a delicate task, depending on the complexity of the website. We mustn’t forget that a cache plugin is “bridging” the process of generating and delivering WordPress web pages, in order to complete its caching function. Any minimal disagreement in this integration, whether due to incompatibility with other plugins installed on the WordPress site or due to improper configuration of the plugin, may leave our website without service.
It is not usual that we have problems with cache plugins, but it is always convenient to make a backup beforehand and have a contingency plan prepared in case we make a mistake during its configuration. What often happens is people install more than one Cache plugin in the blind belief that site will load quicker (we have seen this numerous times) and this can cause major problems. Only install one Cache plugin at a time.
That said, let’s look at the WordPress cache plugins below …
WP Super Cache, developed by the WordPress team, is one of the most used cache plugins for WordPress, which ensures maximum level integration.
What may surprise you most about this plugin is the simplicity of its configuration panel: seven tabs. Although, in reality, most of the time we will have more than enough with two of them: the “Easy” tab, to start or stop the cache; and the “Content” tab, to check the web pages stored in the cache.
The plugin allows you to configure the cache with the following three methods:
- Simple, the most recommended because it is not necessary to edit any system or WordPress files (.htaccess or PHP). Users without technical knowledge should always opt for this option.
- Expert, it is the most effective method to deliver as quickly as possible the cached web pages to the users. However, it requires technical knowledge of WordPress and the server to modify the system files.
- WP Super Caching. It is used to cache the web pages of logged-in users (that is, who have logged on to the website). In this respect, it is very flexible, but it is not as fast as the previous two.
Regarding its price … it’s FREE.
W3 Total Cache

Without fear of exaggeration, it can be said that W3 Total Cache is one of the most advanced cache plugins for WordPress. Nonetheless, it is simple to set up even though the configuration section has up to 16 pages! This can scare even the most experienced users (in fact, some options have to be handled very carefully).
However, it is not necessary to review each configuration option to make it work. In general, except for complex websites, the default configuration offers one of the fastest cache services.
Among its most outstanding features, it allows the minimization and concatenation of HTML, CSS and JavaScript files, activation of GZIP compression, integration with CDN’s and AMP mobile and supports and SSL certificates.
W3 Total Cache has free and Premium versions, but really only the largest and most complex websites will need to use the additional configuration options of the Premium version.
WP Rocket
WP Rocket offers one of the most complete cache solutions for WordPress, at the cost of only having the Premium version available (no free version).
You can use the plugin from the moment of its installation and activation, with the default configuration, without having to touch the advanced configuration options, although it will be necessary to do it to get the maximum performance.
This plugin offers a variety of cache mechanisms and page optimization, such as cache preloading (without waiting for a user’s first visit), browser cache optimization, GZIP compression, as well as concatenation and HTML minimization, CSS and JavaScript.
A very useful feature for websites with a lot of graphic content (images) is deferred loading of images (see “Lazy Load” above) so that images are only loaded when the user scrolls through the page to it.
But again, just like the CDN option above, make sure that your hosting provider does not do the caching themselves.
In some cases, they may already do the caching for you (but you just didn’t know it) and it’s already doing the job in the background. But it’s worth asking whether you require any more configurations that a plugin can do, or could the hosting provider do it for you?
Like we said before, having multiple plugins is not a good idea, especially if you already have the option of fixing a problem without the need to install a plugin or paying for a service.
Too many redirects
It can help to redirect old pages pointing them to a new page to make sure that the right content gets to the right user and are showing the right version. They are also very useful in SEO and help to maintain your ranking when used correctly. But it’s so easy to go overboard by continuously creating new redirects all the time.
There isn’t a magic number on what’s the most number of redirects that a website should have. Use it when you need to use it, e.g. an old page that is not required anymore, duplicate pages, broken pages, etc.
But where possible, avoid creating them if you don’t have a good reason for it as it will help to reduce the burden on the browsers which are forced to move from an old page to a new page continuously. A typical redirect should go from ‘Page 1 > Page 2’. But redirect chains can go from ‘Page 1 > Page 2 > Page 3’ and so on and redirect chains merely make the server work harder and may take longer to load your site.
So why is speed so important?
To get webmasters to optimize the loading speed of their webs, Google has announced a change in the display of sites that will affect slow loading websites.
The main idea of the change is to diversify the way in which the sites are displayed in the search results, in which the presentation screen, the site loading bar and the links menu of those sites with slow loading will be modified.
Loading speed is one of the many factors that Google considers to be able to rank a website within the first page of search results. If the loading speed is not optimized, positioning in the SERPs will be lost.
In the same way, if the web is slow it will negatively impact the user experience (UX) since if you enter a slow loading page you will leave without any interaction, increasing the bounce rate.
A fast loading web is the essence of good web design.
How to Use AI-Powered SEO Tools for WordPress eCommerce
SEO is a critical factor in the success of any e-commerce WordPress store. As competition…
0 Comments11 Minutes
Why Short-Form Videos Are the Future of Content Marketing
Your Instagram customers spend over 50% of their time watching short-form videos and reels. Rather…
0 Comments12 Minutes
The Role of Digital Marketing in Business Growth
Online marketing touches every aspect of a business, whether it is initiating the idea or for an…
0 Comments3 Minutes
AI Meets Authenticity: Balancing Automation and Human Touch in Content Marketing
Is your brand starting to sound like a robot? In a world where algorithms write faster than any…
0 Comments8 Minutes
Essential Tools for Enhancing Web Design and UX Hosting
Have you ever visited a website that felt slow, clunky, or confusing? A website that is poorly…
0 Comments11 Minutes
How a Mini Cart Transformed My Store’s Shopping Experience
Okay, real talk—running an online store is hard. You think you’ve got everything figured out, you…
0 Comments9 Minutes
Balancing Your Security Initiatives With Industry Compliance Requirements
Managing a business today comes with a number of daily battles that need to be fought. Resources…
0 Comments11 Minutes
Best plugins to enhance the customer shopping experience
Customer experience is a key part of every online store. A good experience helps customers find…
0 Comments7 Minutes
2 Comments
Comments are closed.










Excellent Post!! This is the one I am searching for. Well explained…Thanks for the work.
I too faced a similar problem operating to plugins but now rectified it. nice article. Keep sharing more.