URL Coupons for WooCommerce: A Detailed Plugin Review
Discount sales are a great way to increase your customer base, keep your existing customers happy, and stay ahead of your competition. In addition to that, when it comes to seasonal sales, you cannot stay away from running one on your own.
Quick Links
When you are running your discount sales, you need to ensure that you make the most out of it and attain maximum conversions.
In this article, we will discuss the URL Coupons for WooCommerce by WebToffee and the possibilities that the plugin can provide to create a successful sales and discount campaign.
The Benefits of WooCommerce URL Coupons
First, let’s go through the benefits of using URL Coupons in your store.
- The campaigns can be easily shared via emails or social media. You can also encourage your users to share the URLs with their friends.
- QR code coupons can help you expand your campaign from digital to print media. All the users need to do is scan the code
- More convenient – Customers do not have to remember or copy-paste the coupon codes to get the discount.
- Auto-apply coupons – when using WooCommerce URL coupons, the discounts are automatically applied.
- Quick conversions – When applying coupons is made convenient, conversions are likely quick and easy.
- Less abandoned carts – The URL coupons allow you to remove the coupons fields from your WooCommerce checkout page. So there are fewer people who go coupon hunting and never come back. The coupons are applied automatically and the customers need not take any additional action to get the discount.
URL Coupons for WooCommerce
Let’s see how URL Coupons for WooCommerce can help you achieve this.
URL Coupons for WooCommerce is a very simple plugin to create effective coupon campaigns on your website. It extends the basic coupon functionality that comes with WooCommerce.
What are the main features of URL Coupons for WooCommerce
In addition to the benefits shared above, you can achieve the following using the URL Coupons for the WooCommerce plugin.
- Auto-apply coupons with products added to cart – So the customers can directly checkout with the discount applied in their cart in a minimum number of steps.
- Redirect to the specified page when clicked on the URL – redirect users to any page on the website that you want. You can make use of the feature to redirect users to a custom ‘Thank you’ page or a page specifically created for this campaign.
- Create custom unique URLs – You can create personalized URLs for your customers or URLs that are for a specific seasonal sale. For example https://www.example.com/happybirthdaydanny or https://www.example.com/christmasbonanza, etc.
- Generate QR Code coupons – QR codes make it a lot easy for customers to apply a coupon to your store. This is also convenient for you not just for running digital campaigns, but also to print campaigns because all you need to do is download and print the QR code.
Let’s see how you can achieve all this very easily.
Set up URL Coupons for WooCommerce
Step 1: Install and activate the plugin
URL Coupons for WooCommerce is a paid plugin and comes at $29 for a single site license. After you purchase the plugin, you can download the zip file of the plugin. Then install the plugin to your website and activate it.
Step 2: Create a coupon in WooCommerce
When you activate the plugin, it adds a menu in the WooCommerce coupons section. So, from your WordPress admin dashboard, go to Marketing > Coupons.
From the coupons section, click on ‘Add Coupon’ to create a new coupon.
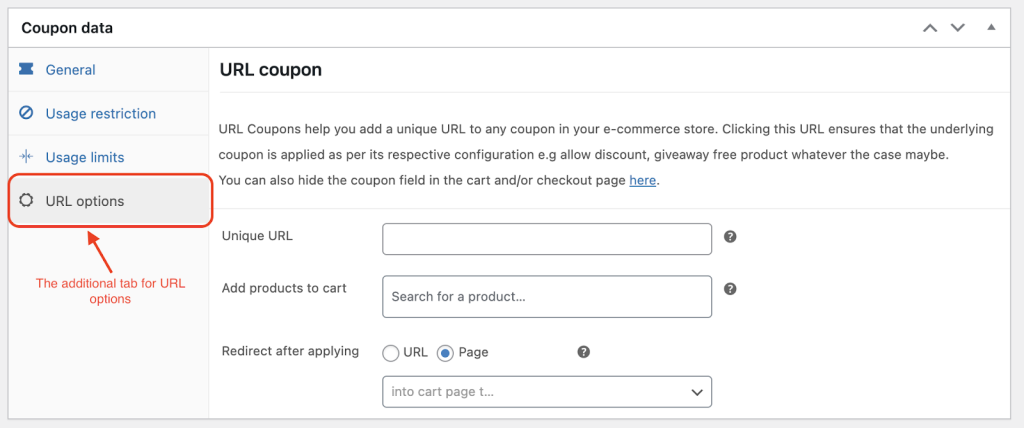
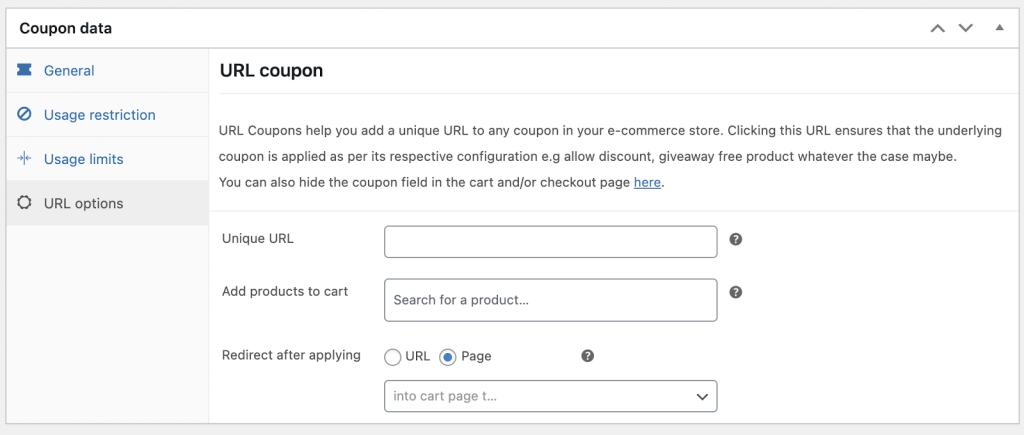
From the Coupon data section, you can see that there is an additional tab ‘URL options’.

URL Coupons for WooCommerce plugin t creates a URL for the coupon that you configure in WooCommerce. That is, any restrictions and coupons rules that you provide for the coupon that you are creating, a corresponding URL, and a QR code will be generated.
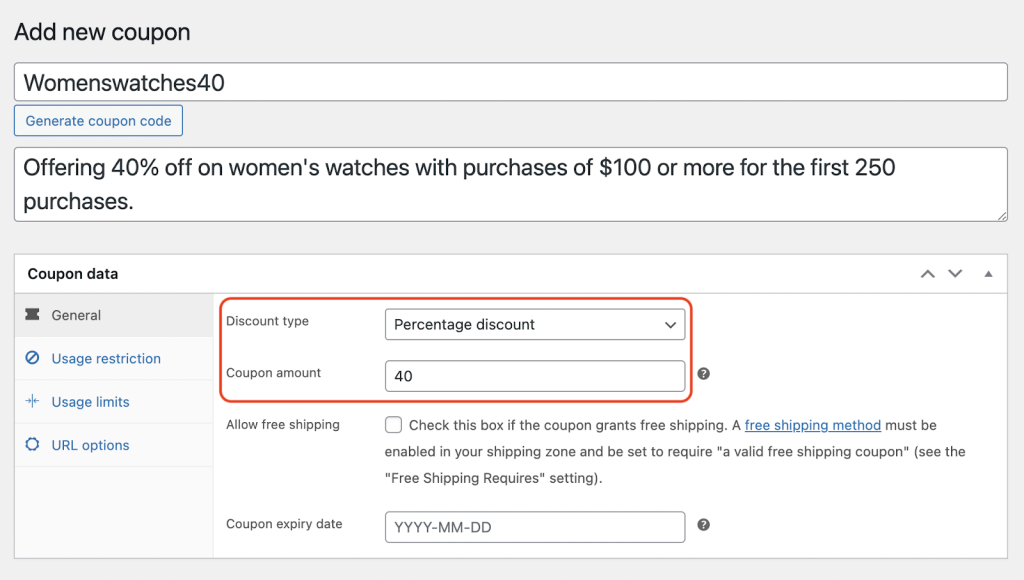
For example, let’s create a coupon that offers 40% off for women’s watches that are over $100 for the first 250 people.
First, create the coupon code or you can also auto-generate the code. Then add a description for the coupon so that you can easily distinguish the coupon from the rest.
From the General tab in the Coupon data section, select the coupon type as a percentage discount. Add the percentage value as 40 in the Coupon amount field.

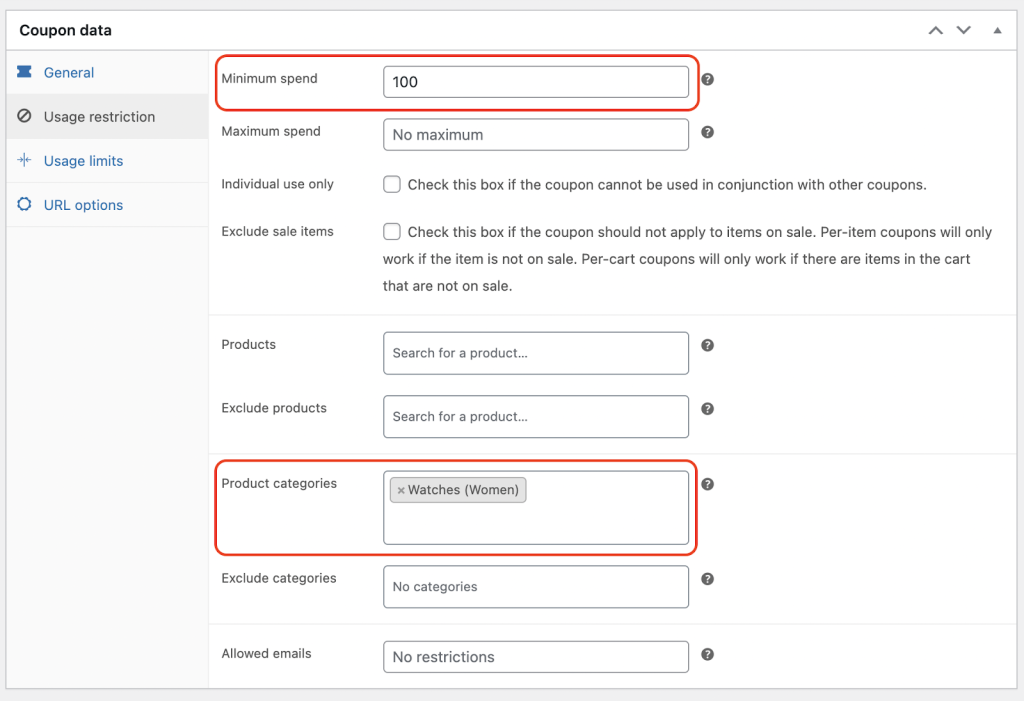
Next, in the Usage restriction tab, set the Minimum spend with the value of $100 and select the product categories as ‘Women’s watches’ so that the coupon is applied to the entire category of women’s watches.

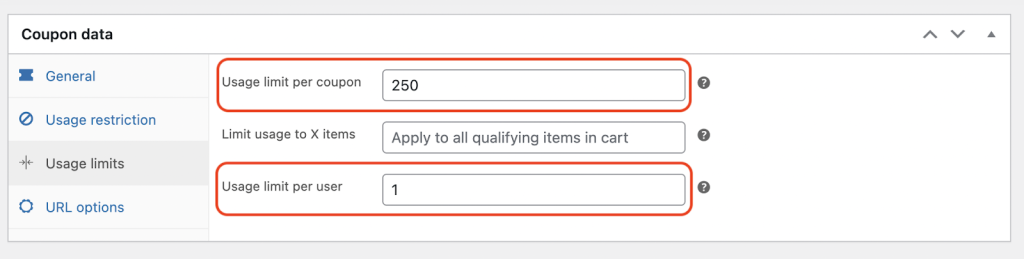
In the Usage limits section, set the Usage limit per coupon as 250 and we can also set the Usage limit per user as 1.

There you go, we have created a coupon that offers 40% off for women’s watches that are over $100 for the first 250 people.
Step 3: Create a WooCommerce URL coupon
After you have created a coupon that you want, go to the URL Options tab. Below are the fields in this section and what they do.

- Unique URL – In this field, you need to enter the name of the coupon that will be added to the URL and create a URL coupon.
- Add Products to Cart – In this field, you can mention the products that would be added to the cart automatically with the coupon applied.
- Redirect after applying – This feature gives you the option to redirect the users to any page or URL that you set.
Let’s go through the process of creating the URL coupon.
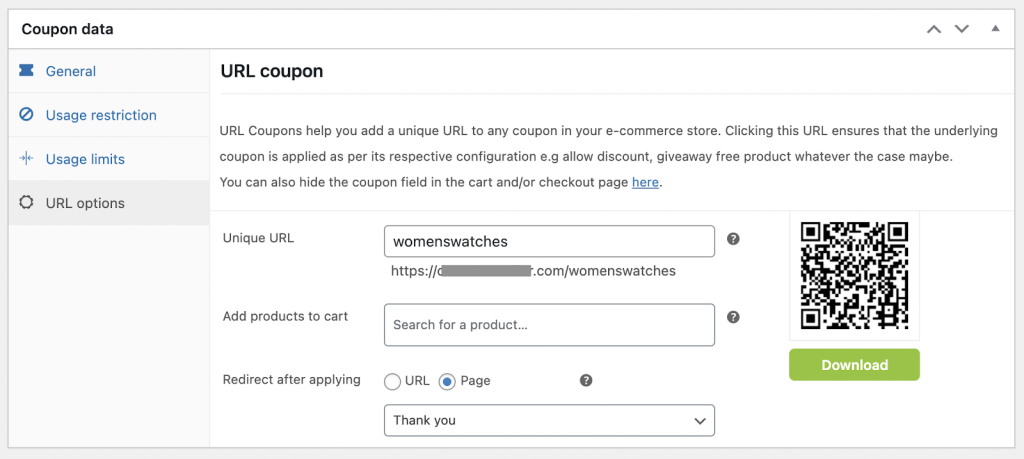
Enter the name of the coupon that you want to create. In this case, we can add the coupon name as ‘women watches’. When you type in the name and enter, you can see that the complete URL is created for you, and a QR code for the corresponding URL is also created.

You can download the URL coupon QR code to your computer for sharing with your customers or printing it out.
Next, you can add the products in Add products to cart field. These products will be automatically added to the cart with the discount code applied. If no products are mentioned, the coupon will be added to the cart, but the discount will only be applied when the products that match the coupon criteria are added to the cart.
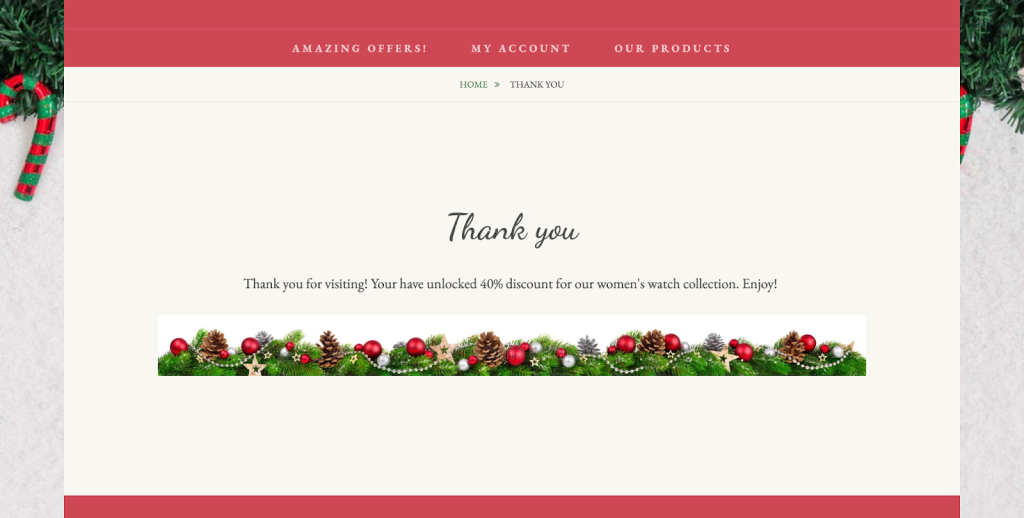
In the next field, Redirect after applying, we can create a custom page for the visiting customers with a personalized message. By default, if there is no page or URL set here, the URL coupon will take the user to the cart page. Here, we have a ‘Thank you ’page that the customers will receive and direct them on what to do next.

After this is all configured, go ahead and publish the coupon.
Conclusion
So, there it is. A simple WooCommerce coupon plugin for creating coupons that can make impactful sales campaigns for your store. The plugin is a paid plugin, but you can still try it out with their 30-day money-back guarantee and see if it works for you.
How to Use AI-Powered SEO Tools for WordPress eCommerce
SEO is a critical factor in the success of any e-commerce WordPress store. As competition…
0 Comments11 Minutes
Why Short-Form Videos Are the Future of Content Marketing
Your Instagram customers spend over 50% of their time watching short-form videos and reels. Rather…
0 Comments12 Minutes
The Role of Digital Marketing in Business Growth
Online marketing touches every aspect of a business, whether it is initiating the idea or for an…
0 Comments3 Minutes
AI Meets Authenticity: Balancing Automation and Human Touch in Content Marketing
Is your brand starting to sound like a robot? In a world where algorithms write faster than any…
0 Comments8 Minutes
Essential Tools for Enhancing Web Design and UX Hosting
Have you ever visited a website that felt slow, clunky, or confusing? A website that is poorly…
0 Comments11 Minutes
How a Mini Cart Transformed My Store’s Shopping Experience
Okay, real talk—running an online store is hard. You think you’ve got everything figured out, you…
0 Comments9 Minutes
Balancing Your Security Initiatives With Industry Compliance Requirements
Managing a business today comes with a number of daily battles that need to be fought. Resources…
0 Comments11 Minutes
Best plugins to enhance the customer shopping experience
Customer experience is a key part of every online store. A good experience helps customers find…
0 Comments7 Minutes








