Steps to Take When Beginning Your Mobile App Development
Every day more than 6,140 mobile apps are released on Google Play, and by 2020, the number of releases in the App Store is going to reach 5 million. Statistics say one thing: it’s time to develop your app. If you are seriously thinking about mobile software development, our review will help you to start. It doesn’t matter what you plan to create — a business tool or a startup with a wide audience, now we will dispel your fears and describe the start stages of mobile app development.
Point one: planning and evaluation
The first question that interests the client is“ “How much will it cost?”, and the following: “When will the mobile app be ready”. To answer both questions, it is necessary to conduct an assessment and draw up a work plan. At this stage, the project manager usually joins the work. By the way, he can act on the part of the customer or on the part of the development team. So, the main tasks of the project manager are to coordinate the work of the team and to communicate with the customer.
But what does the word “assessment” mean? At this stage, it is time to study the technical documentation, calculate how much time it will take for development and testing, and to identify scenarios not described and moot points in the technical task.
Express assessment takes from several hours to one day and gives an approximate idea of labor costs. A detailed assessment can last from a few days to a week, but it allows you to determine exactly how, when, and which application you can get as a result. If a business analyst ощшты to the project at the evaluation stage, it is easier for the client and developers to get a whole idea of the application and calculate everything accurately.
But sometimes no matter how detailed the assessment is customers, add new features right during the project. In this case, the list of tasks and the proxy servers list is increasing, and the release date is moved, and, as a result, the budget can be grown. However, it is a chance to develop a service for professionals in full compliance with modern requirements.
Point two: analytics
Analytics is not always part of the mobile app development process, sometimes it comes with a ready-made list of requirements. However, applications that have passed this stage with the developer company usually win, as the analytics help businesses and developers achieve a common vision, make an assessment of the required work, and get a detailed project budget.
Business analysts identify requirements for a mobile application, offer options of realization, build schemes for user interaction with the application, and create the basis for UI – wireframes.
The analytics stage should not be neglected. The mistake of many is to start the design work directly with the preparation of the technical specification. The analysis helps to get information about market players: which practices are worthy of attention and which are not, to develop solutions that are likely will work in favor of the business.
Point three: projecting stage
Projecting involves interaction between the components of an application. At this stage, you can see how the mobile service will work under different variants of the user scenario:
- the order of registration (authorization);
- the view of the home screen and personal account;
- the order of registration and payment of the order.
The projecting stage is the checking of the logic of the mobile service, and here, if necessary, the model is adjusted.
Point four: prototyping
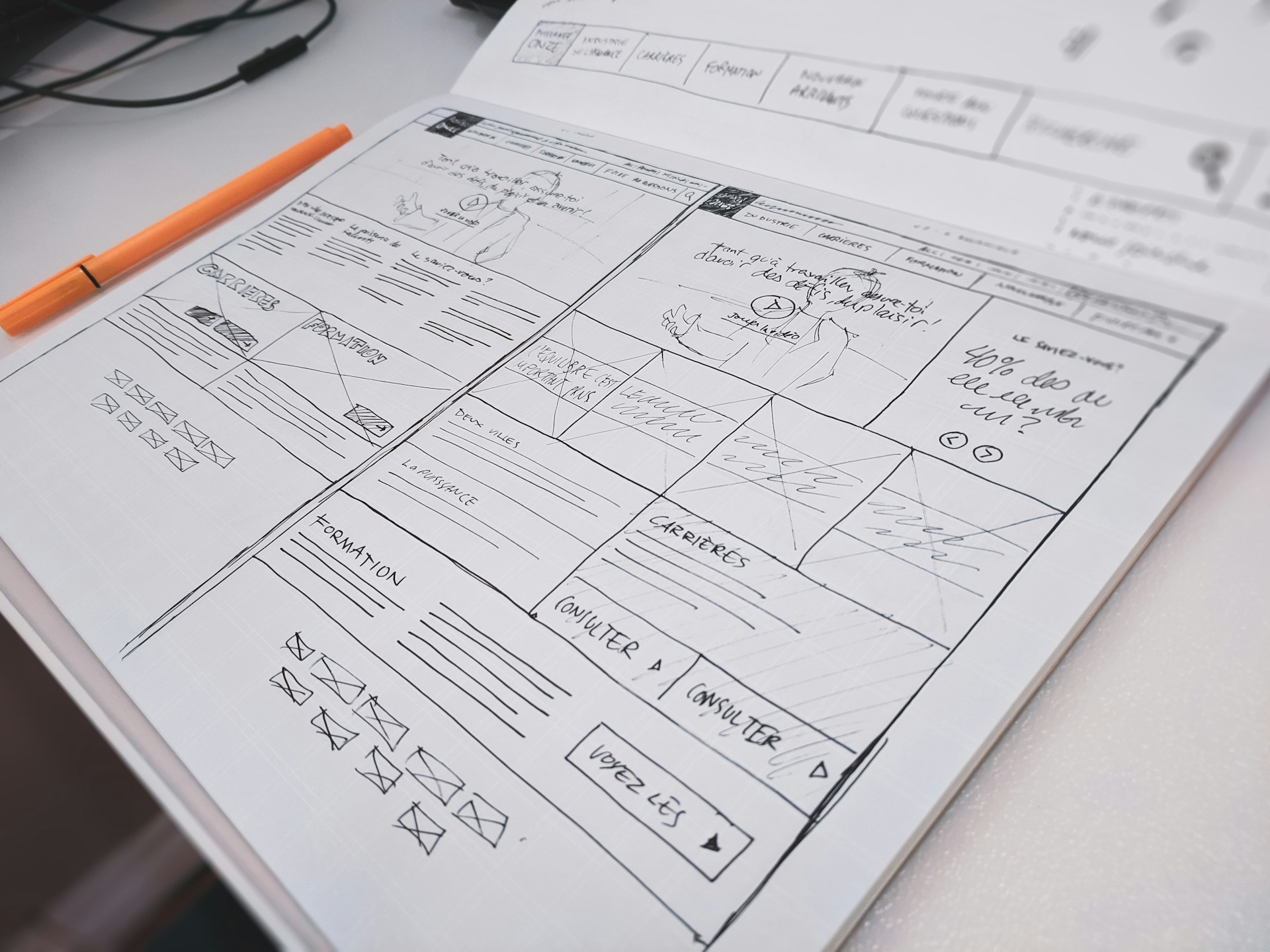
Prototypes – mockups of the test version of the program – are developed by the designer. There are static and interactive prototypes, and the latter is equipped with transitions and control buttons. A specialist who is creating the prototyping thinks over the order of operation of the application and the algorithm of user actions in it. If necessary, adjustments are made to it, and the project is transferred to the designer. The latter selects the style in which the application will be created.
Nowadays it is recommended to perform interactive prototyping using online tools. There are several services where you can view the mobile application as if it is ready and installed on the gadget. It is possible to switch from one page to another, use control buttons, etc. Interactive prototypes are equally useful for the customer and for the creator. The latter will be able to identify and quickly eliminate errors, and the customer will have a concept in advance about how the mobile application works and how convenient is to use it.
Point five: web application design
UI design is how the web app will look. The designer selects the color scheme, works on creating the interface. If the company has its own style and corporate colors, the design is developed in accordance with them. At this stage, it is very important to get feedback from the client in order to understand that it turned out exactly what he needs.
Why is Personalisation the Future of Web Development Services?
At present, custom web development is essential to ensure the success of a business concern. A…
0 Comments9 Minutes
Top Reasons to Hire WordPress Developers for Custom Website Solutions
Today, no business can possibly thrive in the digital realm without a strong online presence. An…
0 Comments13 Minutes
Why Link Building Remains a Key Pillar of Successful SEO
Why do some websites always pop up first on Google while others seem impossible to find? The…
0 Comments6 Minutes
Essential Features to Look for in an Enterprise AI Chatbot Platform
A prime of modern businesses and organizations in the rapidly growing digital environment is to…
0 Comments6 Minutes
Why Influencer Marketing is the Secret Weapon Your Brand Needs Right Now
Developing a solid relationship with your audience is more crucial than ever in the modern digital…
0 Comments7 Minutes
Keyword research tools for eCommerce to drive conversions
Why do some online stores seem to effortlessly attract customers while others struggle to get…
0 Comments13 Minutes
Key Trends in Local SEO: What Businesses Need to Focus on in 2025
What if your website gets lost in the digital noise? What if it fails to reach your target…
0 Comments9 Minutes
How a Restaurant Marketing Agency Can Transform Your Business
Food is the most important thing that helps a restaurant build its reputation. Apart from food, a…
0 Comments6 Minutes