How to Modify Layout of Your WooCommerce Store?
WooCommerce is an offspring of a powerful CMS open source WordPress. Therefore, tweaking storefront layout is not as simple as you find in built-in ecommerce platform. You need to take holistic approaches for it altogether different ways, and the current post is giving step-by-step guidance for the same.
Quick Links
Fundamentally, WordPress is an awesome CMS platform, not an ecommerce platform. WooCommerce is a result of the integration of a set of plugins, which grants it stunning ecommerce capabilities. Thereby, if you want to modify the layout of your WooCommerce storefront or customize any component further, you might have ended up with great frustrations if you are not adequately familiar with WooCommerce store development before.
Therefore, the current post is a simple introduction that how a fresh or novice WordPress developer can get go into WooCommerce ecosystem. Let’s begin it.
There are two ways to accomplish changes in the layout of your WooCommerce storefront.
- One is for the developers who are already working in PHP and WordPress platforms. So, they can rework the code or take the route of the Loop via Hooks & Filters. Test your skills with this php-test.
- Another is for the developers who are mostly relying on extensions, plugins, and components available in the WordPress marketplace, particularly for WooCommerce.
Let’s explore both ways one-by-one.
WooCommerce Storefront Layout Modifications by Coding Method:
WooCommerce developers must keep one thing in mind that WooCommerce platform uses an intricate system of core files to create the front-end display. These core files mostly belong to WooCommerce templates. The template is conversely acting as a flexible framework containing various content depending on the type of Page and Loop.
Let’s Learn Fundamentals
Do you know how WooCommerce creates a product page and how it displays content on front-end? There are two files in the template, which are responsible for it.
- single-product.php: It determines which info should display on front-end page & develop a layout accordingly to facilitate the display of that info.
- content-single-product.php: It pulls the content of products on the page, which are already organized into Hooks with Actions & Filters. These all again nested into the layout section of the single-product.php file.
Now, the biggest issue is saving the changes while updates of WordPress or WooCommerce are taking place. Therefore, the creation of a child theme is advisable here. So, we are going to learn how to create a child theme in WooCommerce and how to place these vital files that display frontend in your storefront. Creating a Child Theme in WooCommerce
Here, again, you have two options to select for the creation of a child theme. By using plugins like Child Theme Wizard, and by coding manually.

For manual work, you must follow the steps given below.
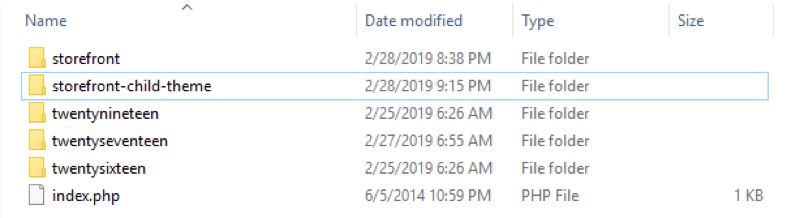
- Now we should consider a parent theme into the wp-content/themes folder. Here, the storefront is our parent theme folder.
- We should create a folder to host Child Theme content just beneath the parent theme folder. We have named the child theme folder based on our parent theme folder, so it is a storefront-child-theme folder.
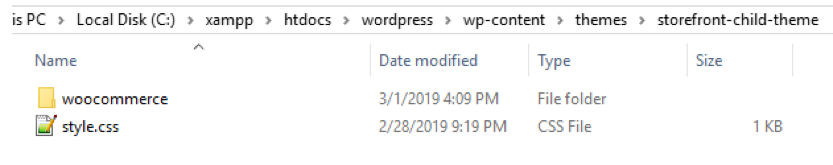
- We should create a style.css file into a Child Theme folder with essential CSS code.
- We should activate the Child Theme in WordPress Dashboard in WooCommerce store back-end.
Creating Folder Structure in the Child Theme for Making Changes in WooCommerce Layout
Now, we need a “woocommerce” folder into the child theme folder. It is because the content in this folder creates the product pages.

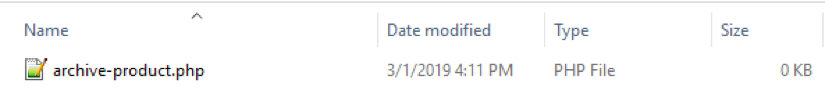
One basic thing must be clear in your mind that archive-product.php file in a woocommerce folder in the child theme is responsible for the display of the customized WooCommerce shop page. Therefore, the next step is to create the same.

Creating Content for WooCommerce Front-end Shop Page
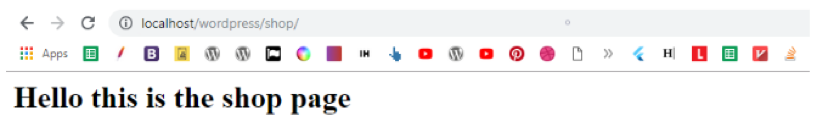
Now you can write any content in the archive-product.php file, and it will be displayed at front-end immediately if you have activated the child theme from the backend/dashboard of WordPress.

Using Post Template to Create Shop Page Template
Very often we need a seamless design of the web pages across the entire WooCommerce site, and our blog posts also included in it. If our shop page is different from the post-page, user experiences may break here.
Therefore, many wise WooCommerce developers prefer to use post page template as a shop page template and bring seamlessness quickly. Let’s see how it could be by using the capabilities of the child theme.
Earlier, we have seen that single.php file in parent theme is responsible for theme dependent layout. So, logically if we bring the same file from parent theme to a child theme and enable it as a shop page template, we can achieve our goals easily. Come on, and we learn how it could be practical.
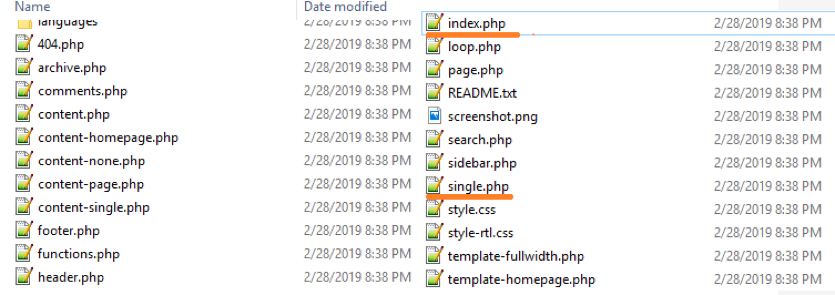
Now, in the parent theme, you have to locate the single.php file in the first place. If it is not available there, index.php can serve your purpose instead.

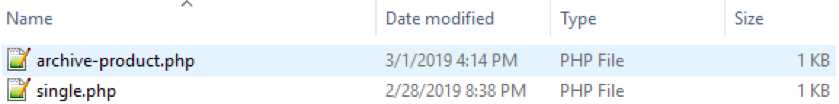
Once you get one those two files, copy it and paste it in a woocommerce folder in the child theme. So, there will two files in it, and look like the following.

The next step is to delete the archive-product.php file and rename the product.php file as an archive-product.php file. Voila! You have done it. It is because the renamed file already contains the code for the post template and the same is now displaying as shop page.
The damn simple thing you did! You will find the products are fundamentally displayed as posts here and you can enjoy the CMS power of WooCommerce easily. There is some shortcode available on the web to customize your shop page further by changing the entire layout or tweaking some selected portions.
WooCommerce Storefront Layout Modifications by Extension Method:
Today, a variety of extensions are available in the WordPress extension marketplace to enable developers to make changes in the layout and content in the shop page at frontend without tweaking code with some risks. Among those Storefront Powerpack is the latest version of Storefront WooCommerce Customizer extension.
What you have to do is download the extension and install it using WordPress dashboard facilities. You can configure it using its given documents on the site of the marketplace.
Conclusion:
You might have noticed that WooCommerce layout customization is not a job that a WordPress power-user can accomplish at any extent. It always demands an experienced and expert team in WooCommerce customization. Moreover, it doesn’t make any sense that your WooCommerce developers, whether tweaking code manually or use extensions. After all your purposes modifications are going to serve quickly.
Perception System, San Jose, USA, has an impeccable team of WooCommerce developers, which is ready to attend your customization requirements at highly competitive rates and with guarantees of satisfaction.
Author Name: Eva Buyers
Eva is an active member of the eCommerce startup delivery team. She is passionate about upcoming technologies which can add value to the startup businesses of the clientele in the USA and across the globe.
Why WooCommerce is the Best Choice for Your Online Store?
WooCommerce stands out as a top option for anyone looking to build an online store. This platform…
0 Comments8 Minutes
How to Use AI-Powered SEO Tools for WordPress eCommerce
SEO is a critical factor in the success of any e-commerce WordPress store. As competition…
0 Comments11 Minutes
Why Short-Form Videos Are the Future of Content Marketing
Your Instagram customers spend over 50% of their time watching short-form videos and reels. Rather…
0 Comments12 Minutes
The Role of Digital Marketing in Business Growth
Online marketing touches every aspect of a business, whether it is initiating the idea or for an…
0 Comments3 Minutes
AI Meets Authenticity: Balancing Automation and Human Touch in Content Marketing
Is your brand starting to sound like a robot? In a world where algorithms write faster than any…
0 Comments8 Minutes
Essential Tools for Enhancing Web Design and UX Hosting
Have you ever visited a website that felt slow, clunky, or confusing? A website that is poorly…
0 Comments11 Minutes
How a Mini Cart Transformed My Store’s Shopping Experience
Okay, real talk—running an online store is hard. You think you’ve got everything figured out, you…
0 Comments9 Minutes
Balancing Your Security Initiatives With Industry Compliance Requirements
Managing a business today comes with a number of daily battles that need to be fought. Resources…
0 Comments11 Minutes









Comments are closed.