How to create online forms with online form builder DA-FormMaker
Creating an online form can become very time-consuming because you must have a lot of skills and expertise. For the pure form creation, you need knowledge in HTML. For the further processing of the entered data, you need knowledge in PHP. And to check input fields for meaningfulness, for example, whether an e-mail address or telephone number has been entered correctly, you need knowledge of JavaScript. Even if you want to create a simple contact form, it still takes several hours to make such a form. But if you use a form builder, the results can be faster and better.
Quick Links
Main features of Form Generator
Using such a form builder, you can click on the Internet form and the associated properties simultaneously in just a few steps. A form builder like DA-FormMaker should support the following features:
- Standard form templates (contact form, appointment requests, booking form)
- All HTML5 – form fields
- Different designs and design customization options
- Captcha Spam Protection
- Export of the online form to the webspace
- Multi-column form
- Definition of mandatory fields and other verification functions
- And much more
Create an online form
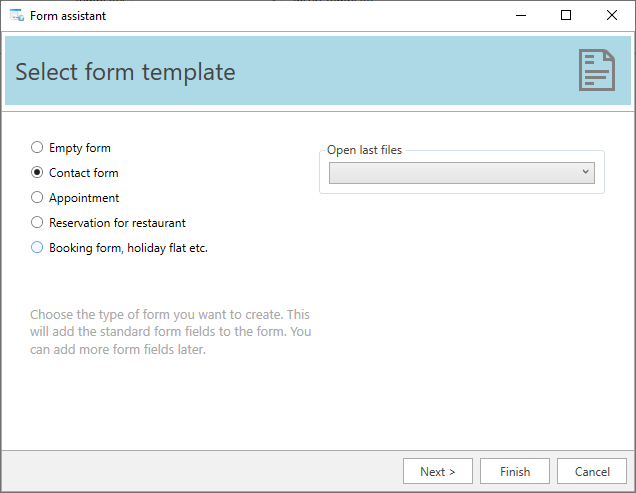
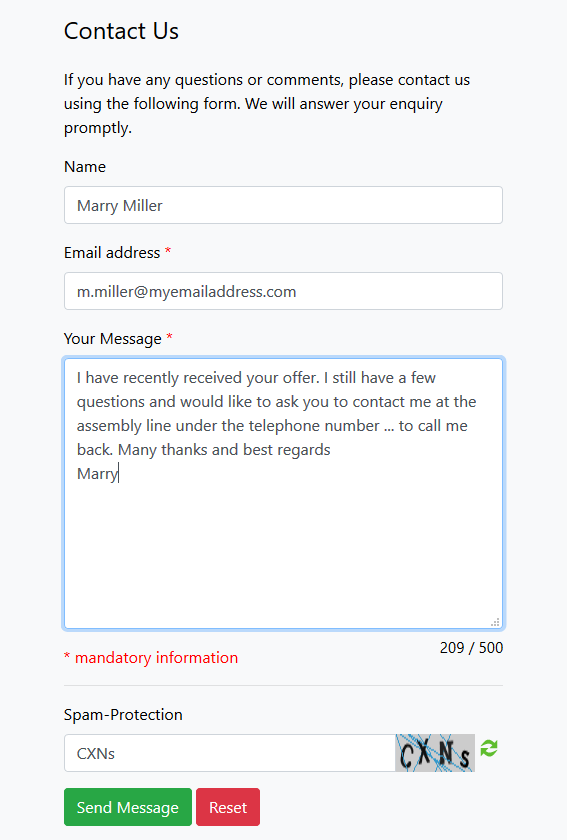
If you want to create an online form with the DA-FormMaker, you can either compile it individually or choose from the templates. In this example, we create a contact form in less than 5 minutes. For this purpose, we select the contact form from the templates.

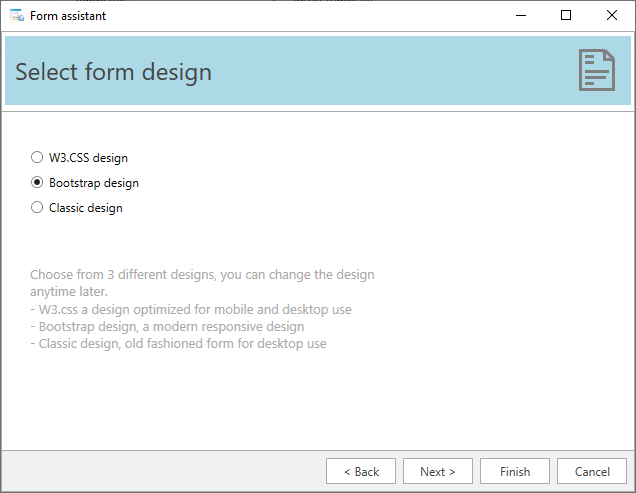
The next step is to choose the basic design. Nowadays, it would help if you chose either the design “Bootstrap” or “W3.CSS”, because both are responsive, and therefore the finished form looks good on your smartphone and tablet. Individual design settings for colors, font sizes, etc. can be set in DA-FormMaker in the “Design” tab at any time.

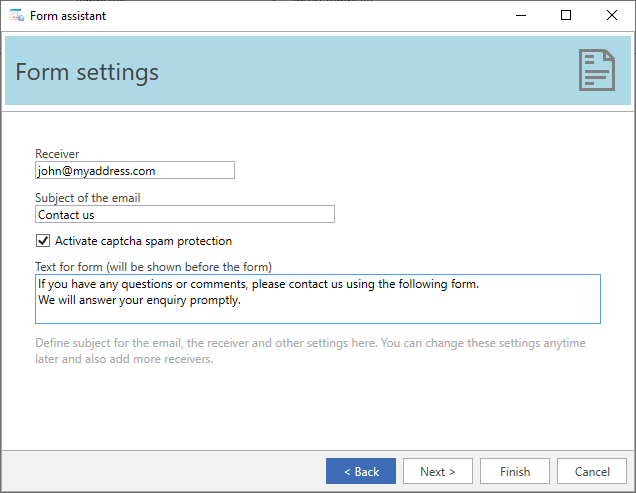
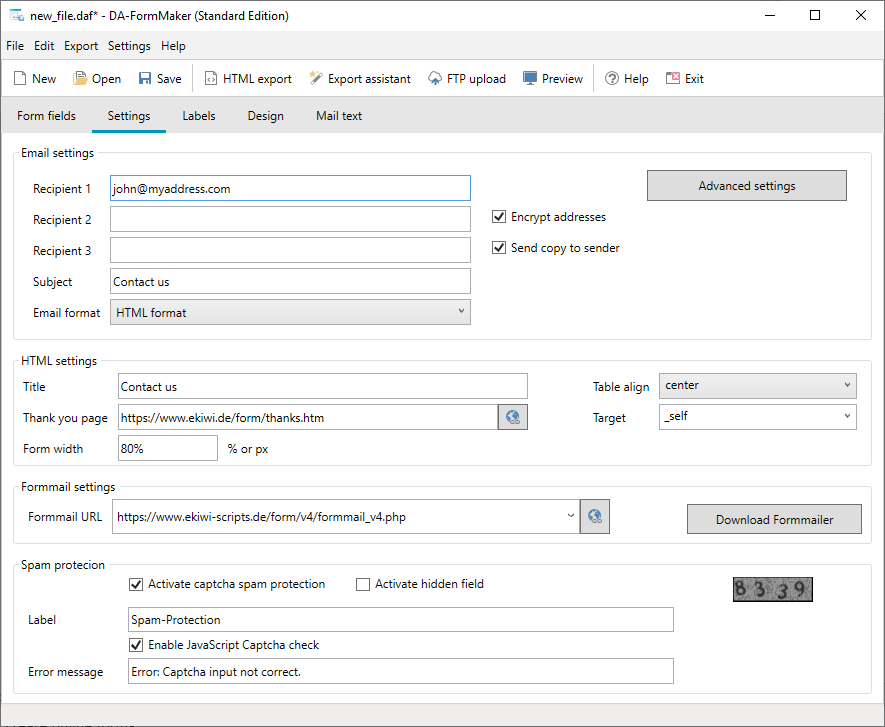
In the next step of the form wizard, you enter the e-mail address to which the data should be sent when the form is submitted. You can also adjust the subject of the e-mail and choose whether to include the verification code in the form of spam protection. This should make the life of an automated spam bot more difficult. And then, in the displayed text field, you can enter a text that will be displayed first in the website form.

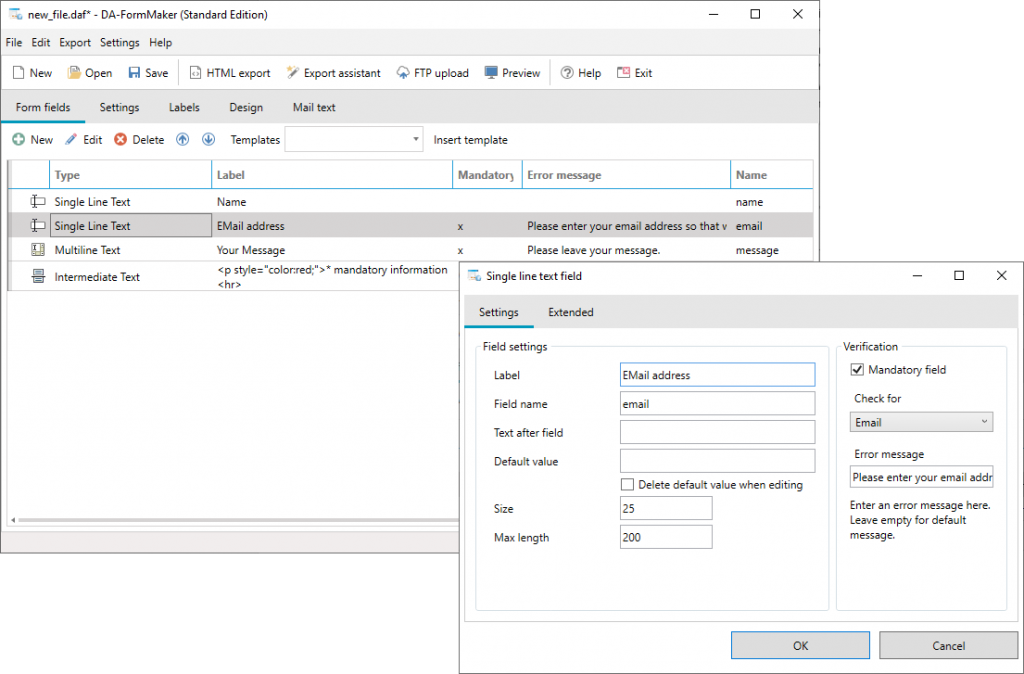
After running through the wizard, you can still make various detailed settings for each form field in DA-FormMaker. Via “New“, you can add further form fields or edit the existing ones.

In most cases, the default settings are correct. However, if you wish, you can make further individual adjustments to the form. The best is that you do not need your own PHP script to send the form data. Here you can use the registered PHP script from the manufacturer. Alternatively, you can download this script and execute it on your own webspace.

The finished form can be viewed at any time using the preview function. The “HTML Export” and the “Export Assistant” help integrate the completed form directly into your own website and upload it to the server.

Conclusion
With the DA-FormMaker, you can create attractive online forms for yourself or as a web designer for your customers in a few minutes. According to software developers, the form builder is still under continuous development. Anyway, if you need to create a complex order form without building the entire store system, why don’t you try DA-OrderFrom?
How to Use AI-Powered SEO Tools for WordPress eCommerce
SEO is a critical factor in the success of any e-commerce WordPress store. As competition…
0 Comments11 Minutes
Why Short-Form Videos Are the Future of Content Marketing
Your Instagram customers spend over 50% of their time watching short-form videos and reels. Rather…
0 Comments12 Minutes
The Role of Digital Marketing in Business Growth
Online marketing touches every aspect of a business, whether it is initiating the idea or for an…
0 Comments3 Minutes
AI Meets Authenticity: Balancing Automation and Human Touch in Content Marketing
Is your brand starting to sound like a robot? In a world where algorithms write faster than any…
0 Comments8 Minutes
Essential Tools for Enhancing Web Design and UX Hosting
Have you ever visited a website that felt slow, clunky, or confusing? A website that is poorly…
0 Comments11 Minutes
How a Mini Cart Transformed My Store’s Shopping Experience
Okay, real talk—running an online store is hard. You think you’ve got everything figured out, you…
0 Comments9 Minutes
Balancing Your Security Initiatives With Industry Compliance Requirements
Managing a business today comes with a number of daily battles that need to be fought. Resources…
0 Comments11 Minutes
Best plugins to enhance the customer shopping experience
Customer experience is a key part of every online store. A good experience helps customers find…
0 Comments7 Minutes