How Ecommerce Websites Need to Optimize for Core Web Vitals
Running an online store can be hard. You put blood, sweat, and tears into your business, perfecting your products and researching your target audience, and just when you feel like you’re on top of things – bam. Google releases a new ranking factor that has the power to turn the SERPs upside down.
Quick Links
I’m talking about Google’s Core Web Vitals, the set of ranking factors that prioritize user experience. Why are they such a big deal? Well, they’re impacting rankings in a big way – if you want to stay at the top of Google’s search results, you need to pay attention to Core Web Vitals.
What Are Core Web Vitals?
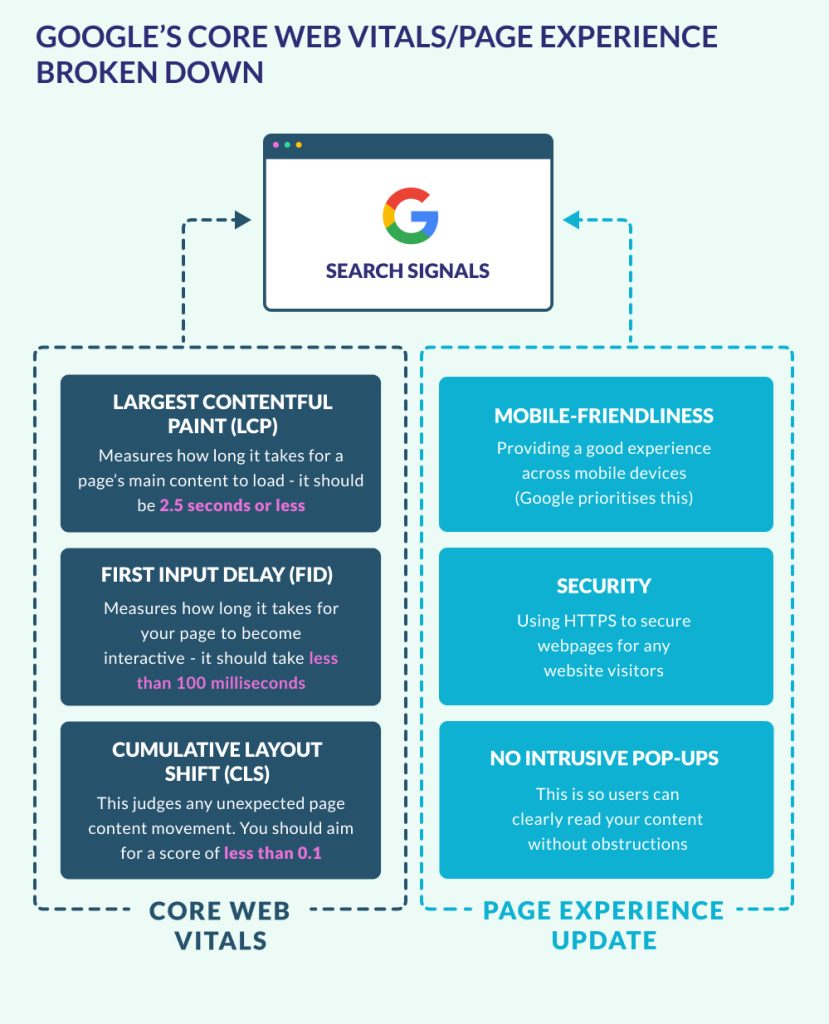
Core Web Vitals are a set of three ranking factors that are part of the overall “Page Experience” ranking signal. The three Core Web Vitals are:
- Largest Contentful Paint (LCP): This measures how long it takes for your page’s main content to load. You should aim for 2.5 seconds or less!
- First Input Delay (FID): Your page should take less than 100 milliseconds to become interactive.
- Cumulative Layout Shift (CLS): Have you ever noticed content jumping around when you try to load a page? That’s Cumulative Layout Shift! You should aim for a score of less than 0.1 for CLS.

These three metrics are designed to improve user experience. Nobody likes slow-loading pages or content that keeps jumping around while it loads, so that’s what Google is trying to eradicate from its top-ranking results.
Why Are Core Web Vitals Important for Ecommerce?
The short story is, rankings are important for encouraging traffic to your site and growing conversions. The lower your Google rankings, the less traffic you can expect, and the worse your sales will be.
If you score poorly for Google’s Core Web Vitals, this will affect how well you rank in search results.
And on the other hand, optimizing your store for Google’s Core Web Vitals could see your site rise through the rankings. Especially if you can offer a better user experience than your competitors – these new ranking metrics provide a huge opportunity for movement up the results pages!
How Have the Core Web Vitals Affected Ecommerce Builders?
If you run your store on WordPress or another CMS, you have a lot of control over factors such as loading speeds, because you have total customization over your store. But what if you use an ecommerce website builder such as Shopify? You can’t switch hosting or edit the code of your site, because it’s all built in.
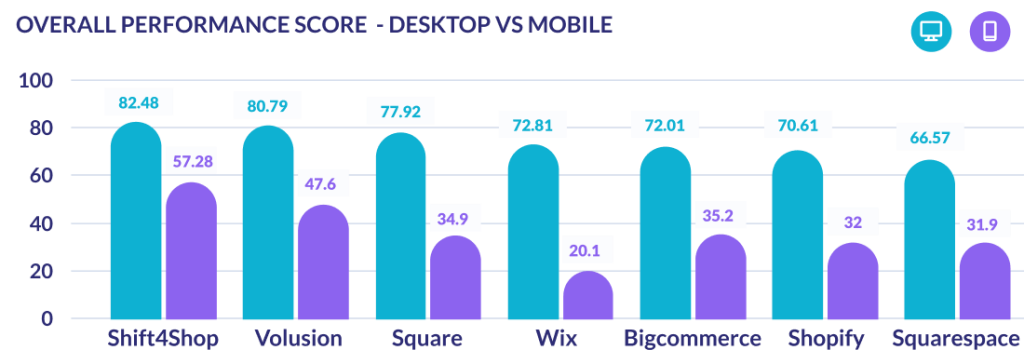
Website Builder Expert analyzed over 3,000 URLS across desktop and mobile to see exactly how well popular ecommerce builders were performing against Google’s Core Web Vitals. They tested:

Their research shows that mobile performance is pretty disappointing across the board, which is concerning for store owners seeing as Google usually indexes mobile versions of sites rather than desktop versions!
The best mobile performance score is Shift4Shop with 57.28, which falls within Google’s “Needs Improvement” score bracket. The six other platforms received a “Poor” score!

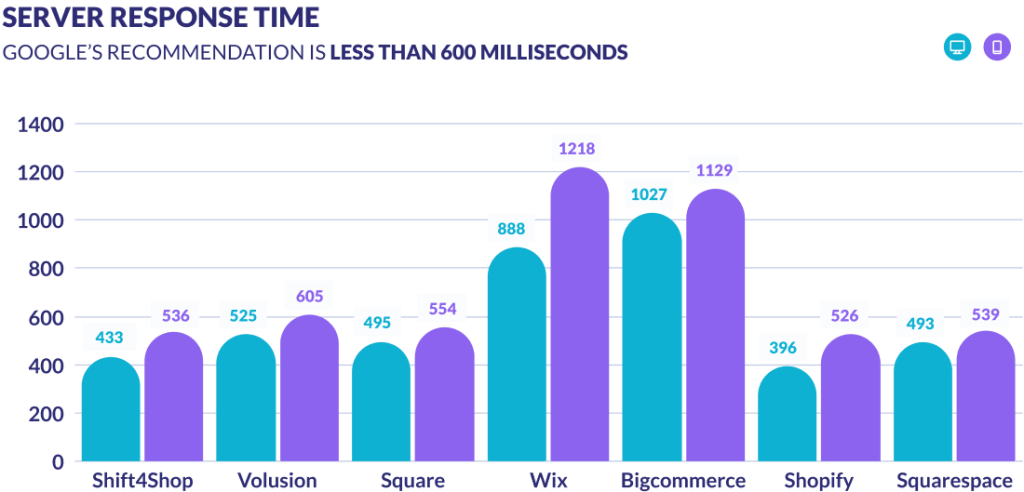
The research also shows that Shopify has the fastest server response times on both mobile and desktop. Google recommends aiming for less than 600 milliseconds when it comes to server response time, which Shopify easily comes under:

The best ecommerce builders for each specific Core Web Vital metric are:
- LCP: Volusion is fastest on desktop, and received a “Good” score with 2.05 seconds
- FID: Shift4Shop is best for both mobile and desktop
- CLS: Wix is best on desktop with a “Good” score of 0.06
How Can You Test and Optimize Your Store?
It’s all very well saying it’s important to optimize your store for google’s Core Web Vitals – but how exactly can you do that?
#1. Test Your Site
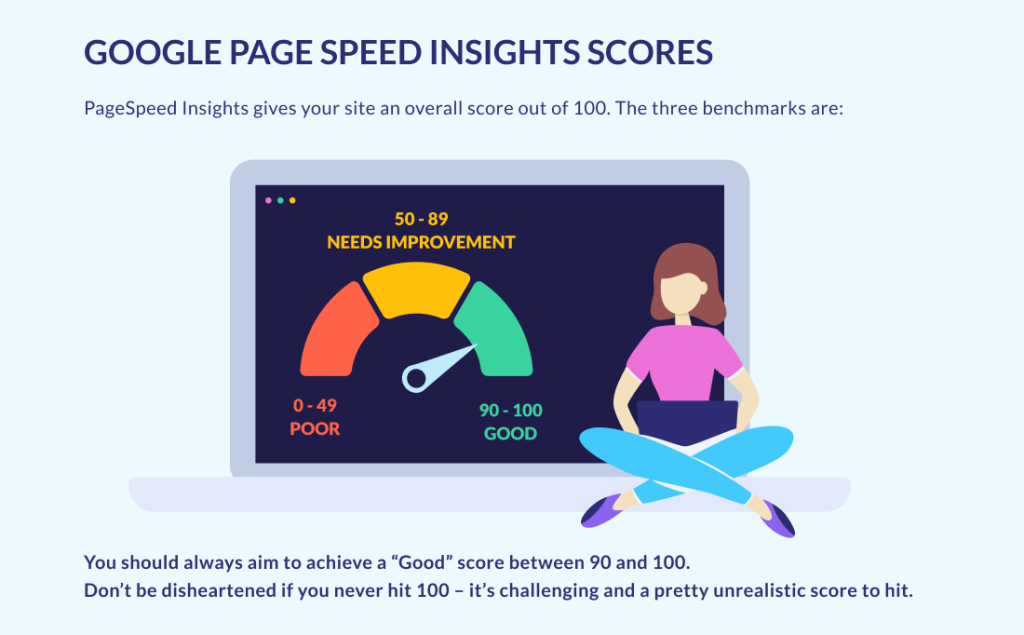
The first step is to find out exactly how your store is performing right now. This helps you know where to start! Go to Google’s free PageSpeed Insights tool and enter your URL. It’ll analyze the URL and provide an overall score, plus a breakdown showing where you need to improve – and where you’re doing well!

As well as an overall score out of 100, you’ll receive individual scores for each of the Core Web Vitals. Here are some quick tips for improving specific metrics:
- To improve LCP… try adding preload hints to HTML, as this tells the browser which elements need loading early.
- To improve FID… try reducing the number of apps you’re using – avoid relying too much on JavaScript, and enable lazy loading if you have a lot of images.
- To improve CLS… specify the dimensions of your content, especially if it’s slow loading, such as images. Fix advert and banner placement on your page too!
#2. Use Simple Templates
Simple templates use much less code than complex ones, so if you can choose a lightweight, simple design over a complicated one, this can do wonders for your page speed!
#3. Limit Your Apps and Plugins
Using too many apps or plugins can seriously slow your site down – third-party code can be pretty heavy! Using too many apps can particularly impact your FID score, so if this is an area where you need improvement it’s time to get ruthless with the number of apps you have installed.
#4. Check Your Plan
If you use a CMS like WordPress, you can assess whether you’re on the right hosting plan. However, if you use an ecommerce website builder, like Shopify or BigCommerce, you can’t change your hosting.
Instead, check if you’re still on the right plan for your store’s size. Some builders increase storage and bandwidth the more you pay, so upgrading can help your site run smoother if you’ve outgrown your current plan’s resources.
#5. Optimize Images
Optimizing images reduces the file size without impacting on quality. This is especially important for online stores because you’re likely to have a lot of product images across your site!
One of the biggest benefits of optimizing your images is that it helps to reduce loading times. If speed is a problem for your store, definitely try this – you can use free online tools like Kraken.io or TinyPNG to compress images before adding them to your site.
#6. Identify Your Largest Element
None of the ecommerce platforms tested by Website Builder Expert passed LCP on mobile – it’s a tricky metric to master. Large images and JavaScript are two big reasons for poor LCP scores – and for ecommerce sites, embedding third-party reviews can also be a problem.
Don’t assume you know what the largest element is on your pages. You can’t start improving your LCP score if you and Google have different ideas about which element is the LCP (Largest Contentful Paint)!
To find out which element is your LCP, use PageSpeed Insights – it tells you in the diagnostics section of your page analysis! Once you know which element your LCP is, you can focus on making sure it loads in less than 2.5 seconds. For example, if it’s a large image, try compressing it, or replacing it with a smaller size.
#7. Focus On Mobile Experience
Website Builder Expert’s research shows that mobile sites struggle to meet Google’s Core Web Vital requirements. This is partly due to ecommerce website builders needing to work on their mobile performance, but it also shows how many stores aren’t properly optimized for mobile users.
You can get ahead of the competition by paying close attention to your store’s mobile experience. A few ways you can get started on this include:
- Using Google’s Mobile-Friendly Test tool – it’s free, and all you have to do is enter your URL and click “Test URL.” You’ll receive a result telling you if your page is mobile friendly or not!
- Enabling Accelerated Mobile Pages (AMP) – this is an open source HTML framework that helps pages load faster.
- Checking your mobile design – some platforms let you view and even edit your mobile view. This helps ensure that content looks good on different devices.
#8. Use a CDN
A Content Delivery Network (CDN) stores your data across multiple locations – visitors connect to the server closest to them, which helps your site load faster. Google favors faster loading sites, which is why a CDN is so useful. There are plenty to choose from – popular ones include Cloudflare and Fastly, but some builders like Wix automatically come with a CDN built in already!
#9. Keep Your Layout Simple
Avoid lots of dynamic content to achieve a better CLS score. Lots of moving adverts or pop-ups disrupt your layout and can cause content to jump around during loading. If you use a more fixed layout, your page will experience less shifting, and your CLS score should improve.
#10. Stay On Top of Your Usual SEO Practices
While everyone scrambles to optimize for the Core Web Vitals, it can be easy to forget to stay on top of all the usual SEO best practices you usually follow. Optimizing for Core Web vitals alone isn’t enough to secure your place in the rankings – make sure to keep up with your current SEO strategy, too!
Summary
So, Core Web Vitals are pretty vital for the long-term success of your store. The better you perform against the Core Web Vitals, the better your rankings should be, and the more traffic you should receive.
The good news is, because Google’s Core Web Vitals are all about providing a great user experience, the better you score the happier your customers should be!
Why WooCommerce is the Best Choice for Your Online Store?
WooCommerce stands out as a top option for anyone looking to build an online store. This platform…
0 Comments8 Minutes
How to Use AI-Powered SEO Tools for WordPress eCommerce
SEO is a critical factor in the success of any e-commerce WordPress store. As competition…
0 Comments11 Minutes
Why Short-Form Videos Are the Future of Content Marketing
Your Instagram customers spend over 50% of their time watching short-form videos and reels. Rather…
0 Comments12 Minutes
The Role of Digital Marketing in Business Growth
Online marketing touches every aspect of a business, whether it is initiating the idea or for an…
0 Comments3 Minutes
AI Meets Authenticity: Balancing Automation and Human Touch in Content Marketing
Is your brand starting to sound like a robot? In a world where algorithms write faster than any…
0 Comments8 Minutes
Essential Tools for Enhancing Web Design and UX Hosting
Have you ever visited a website that felt slow, clunky, or confusing? A website that is poorly…
0 Comments11 Minutes
How a Mini Cart Transformed My Store’s Shopping Experience
Okay, real talk—running an online store is hard. You think you’ve got everything figured out, you…
0 Comments9 Minutes
Balancing Your Security Initiatives With Industry Compliance Requirements
Managing a business today comes with a number of daily battles that need to be fought. Resources…
0 Comments11 Minutes