Creating Effective Website Mockups: A Step-by-Step Guide
In today’s digital age, designing a visually appealing and user-friendly website is crucial for businesses and individuals alike. Before diving into the complex world of coding and development, it’s essential to start with a solid plan. This is where website mockups come into play. A website mockup is a visual representation of a website’s layout, structure, and design elements. In this article, we’ll provide a comprehensive step-by-step guide on creating effective website mockups that set the foundation for a successful online presence.
Quick Links
Step 1: Define Your Objectives
Before you start designing your website mockup, it’s important to clearly define your objectives. What is the purpose of your website? Who is your target audience? What key features and functionalities do you want to incorporate? Understanding these aspects will help guide your design choices and ensure that your mockup aligns with your overall goals.
Step 2: Research and Inspiration
Begin by researching websites in your industry or niche to gather inspiration. Look for design trends, color palettes, typography choices, and layout ideas that resonate with your brand and audience. Take notes on elements you like and consider how you can incorporate them into your own mockup.
Step 3: Choose the Right Tools
There are various tools available for creating website mockups, ranging from simple drag-and-drop interfaces to more advanced design software. Some popular choices include Adobe XD, Sketch, Figma, and Balsamiq. Select a tool that suits your skill level and design preferences.
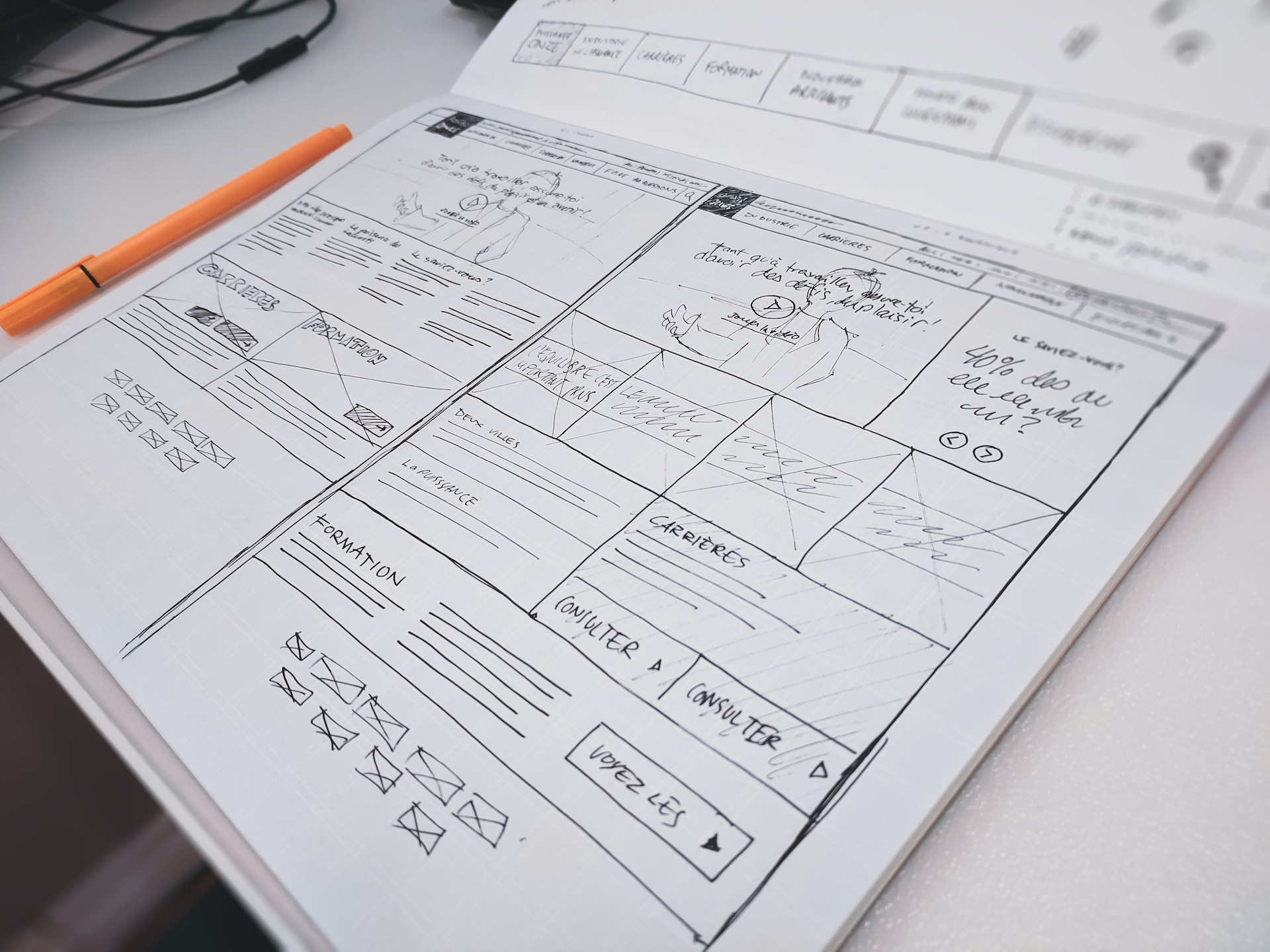
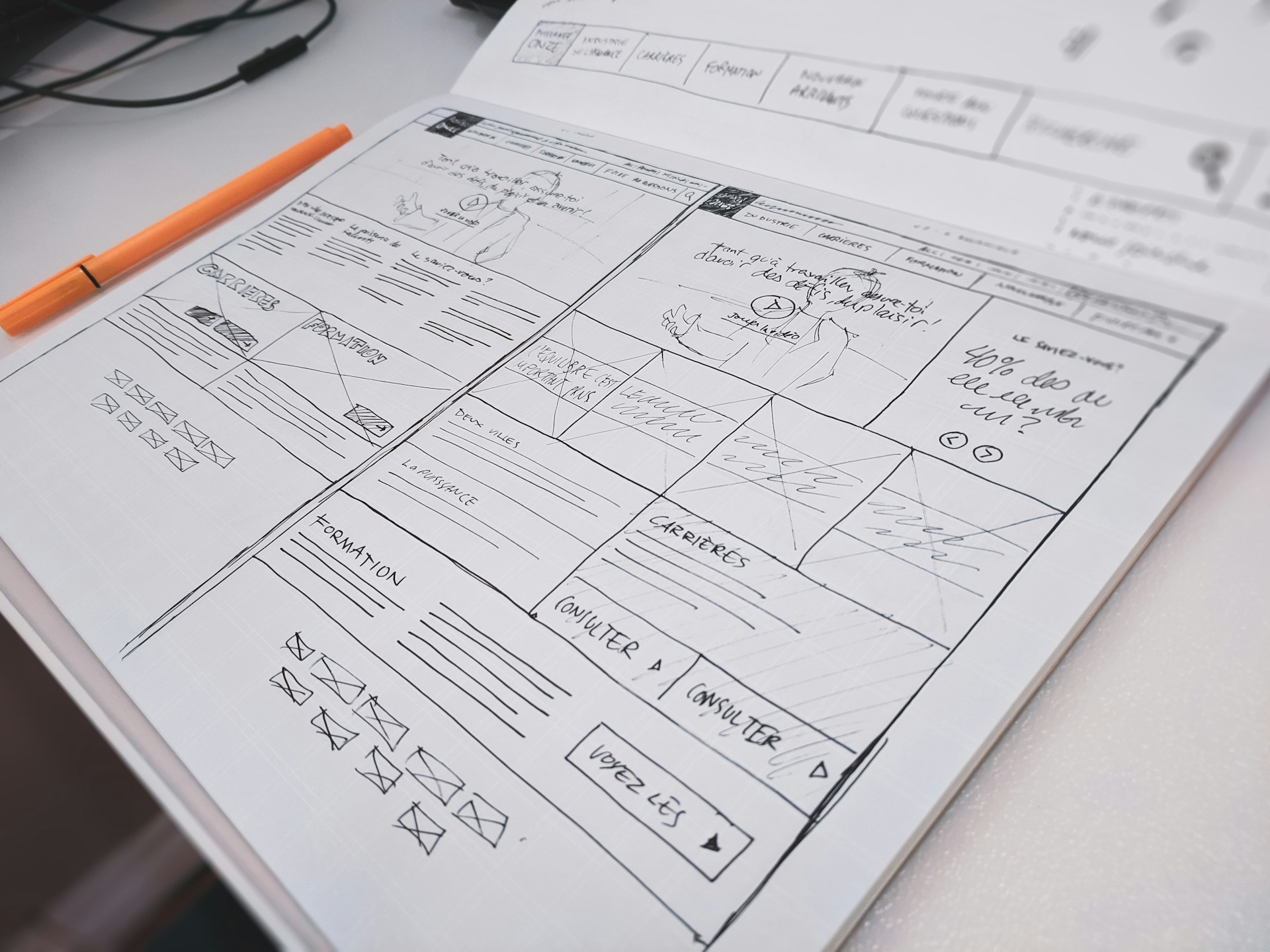
Step 4: Wireframing
Start the mockup process by creating wireframes. Wireframes are basic, low-fidelity representations of your website’s layout and structure. Focus on arranging elements such as headers, navigation menus, content sections, and footers. This stage is about establishing the overall flow of your website’s user experience.
Step 5: Layout and Design
Once you have a solid wireframe, it’s time to flesh out the design. Pay attention to visual hierarchy, ensuring that important elements stand out while maintaining a consistent design language. Choose a color scheme that aligns with your brand and evokes the desired emotions in your audience. Incorporate typography that is easy to read and complements your overall design.
Step 6: Content Placement
Place realistic content into your mockup to get a sense of how the final website will look and feel. Use placeholder text and images or, if available, actual content. This step helps you visualize how your design accommodates various types of content and ensures a balanced layout.
Step 7: Interaction and User Experience
Modern websites are all about user interaction. Enhance your mockup by adding interactive elements such as buttons, links, dropdown menus, and hover effects. Consider how users will navigate through the site and interact with different features. This step will give you a clearer understanding of the user experience your design provides.
Step 8: Feedback and Iteration
Once your initial mockup is complete, seek feedback from colleagues, stakeholders, or potential users. Constructive criticism can help identify areas for improvement that you might have overlooked. Use the feedback to iterate and refine your design further.
Step 9: Responsiveness
In today’s mobile-dominated landscape, responsive design is a must. Ensure that your website mockup is adaptable to different screen sizes, including desktops, tablets, and smartphones. Test how your design elements rearrange and scale to provide an optimal user experience across devices.
Step 10: Finalize and Present
After incorporating feedback and making necessary adjustments, finalize your website mockup. Create a presentation that showcases the different pages, interactions, and design elements. This presentation will serve as a guide for developers during the coding phase.
Conclusion
Creating effective website mockups is a vital step in the web design process. It allows you to visualize your ideas, test user interactions, and ensure a cohesive design before moving on to the development phase. By following this step-by-step guide, you’ll be well-equipped to design mockups that captivate your audience and lay the foundation for a successful online presence. Embrace creativity, user-centered design principles, and the ever-evolving landscape of web design trends to create mockups that truly stand out in the digital realm.
Why is Personalisation the Future of Web Development Services?
At present, custom web development is essential to ensure the success of a business concern. A…
0 Comments9 Minutes
Top Reasons to Hire WordPress Developers for Custom Website Solutions
Today, no business can possibly thrive in the digital realm without a strong online presence. An…
0 Comments13 Minutes
Why Link Building Remains a Key Pillar of Successful SEO
Why do some websites always pop up first on Google while others seem impossible to find? The…
0 Comments6 Minutes
Essential Features to Look for in an Enterprise AI Chatbot Platform
A prime of modern businesses and organizations in the rapidly growing digital environment is to…
0 Comments6 Minutes
Why Influencer Marketing is the Secret Weapon Your Brand Needs Right Now
Developing a solid relationship with your audience is more crucial than ever in the modern digital…
0 Comments7 Minutes
Keyword research tools for eCommerce to drive conversions
Why do some online stores seem to effortlessly attract customers while others struggle to get…
0 Comments13 Minutes
Key Trends in Local SEO: What Businesses Need to Focus on in 2025
What if your website gets lost in the digital noise? What if it fails to reach your target…
0 Comments9 Minutes
How a Restaurant Marketing Agency Can Transform Your Business
Food is the most important thing that helps a restaurant build its reputation. Apart from food, a…
0 Comments6 Minutes