An Ultimate Guide to Write The Perfect Website Design Brief
A website design brief is like writing an essay about a dream vacation.
Quick Links
But instead of writing “My dream vacation would be…” you substitute the word “dream” with “website.” The essential idea of the perfect design brief is to give developers a complete overview of the future website and plan everything in advance.
Here are the six major sections to consider adding to your brief. They will ensure that the final website design is a lot like you dreamed it to be.
Section 1: Business Overview
“Who’s the client?”
This is the basic idea of this section. To create a website that stays true to a brand’s style and vibe, designers and developers need to know more about that brand.
The most useful information to add to the business overview:
- General information — this includes the year of establishment, location, and main products and services
- Mission and vision — how does the brand make a difference in the lives of its customers? What is the brand known for?
- Major competitors — what are the main competitors in the market? Niche? Why do you consider them competitors?
- Competitive advantage — how is the business better than the others? What differentiates it from each major competitor?
These information points will help developers and designers to understand the client. By learning more about you, they will get an idea of how to present you in a way that feels authentic yet original.
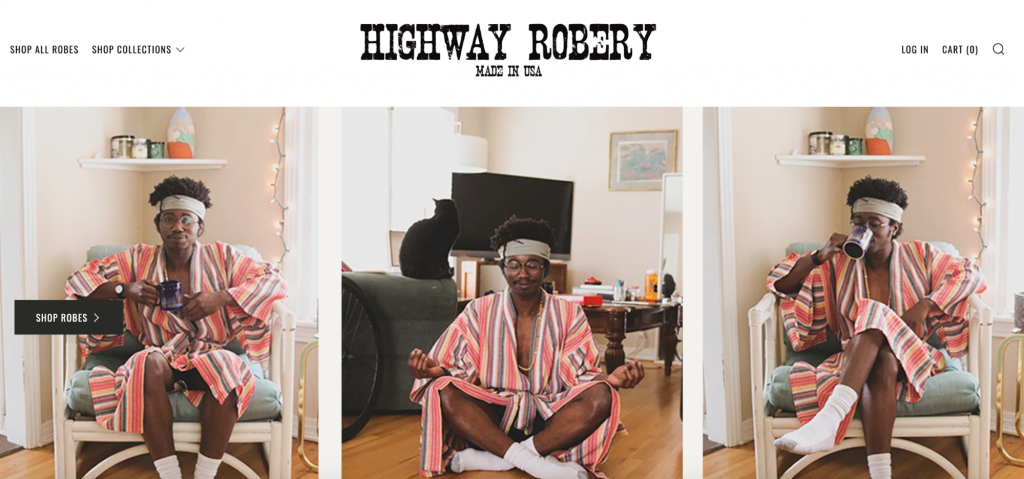
Let me give you some ideas. If you’d like your brand to be presented as casual, friendly, and relaxed, you might get a design suggestion like Highway Robery’s homepage.

Source: Highway Robery homepage
One more example—
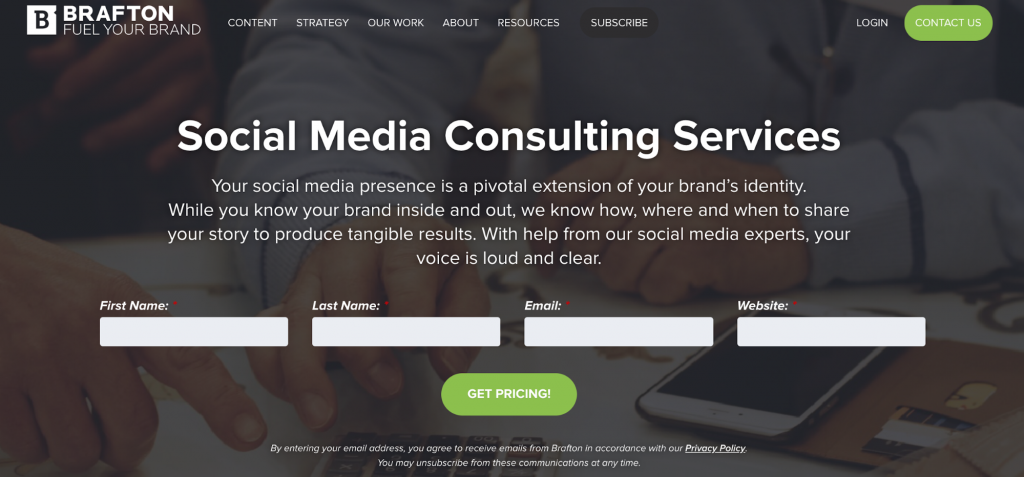
If you’re a B2B business that needs the website to look professional and have easily accessible lead generation features, you might go for something like Brafton’s website design.

Source: Brafton
Be direct and honest when describing your business. Make it sound like it was written by a loyal customer, not someone from the inside—this means making things clear and simple.
Section 2: Project Goals
Okay, so now we know who you are. Next question: what are you trying to achieve with this project? A website is a major investment done for specific reasons, and this is where we describe them.
Designers and developers need to know these reasons because they influence the final website design. For example, if lead generation and sales are a priority, then the website might have more lead capture forms, landing pages, and other sales tools.
The most common website project goals:
- Generate leads online from search engines (organic traffic + paid traffic)
- Communicate brand experience and expertise to build a reputation as a thought leader
- Increase online sales of products and services
- Expand online presence to attract international clients
- Update the existing brand image
Try to add at least several goals to give software developers a better idea of your ideal website. Also, including some specifics would be useful — these could be estimations on lead generation or sales within a defined period of time.
Section 3: Project Scope
Project scope determines project goals, tasks, deliverables, costs, and deadlines. This is where you describe what needs to be done, where, and by whom.
Consider these points to ensure the completeness of this section:
- Feature list — user registration, help desk, blog, knowledge base, restricted VIP resources, product pages, social media integration, multilingual support, live chat, and so on)
- Design theme — specify if you need a developer, or you already have a WordPress theme for the future design
- Deadlines — describe the desired timeframes for major development milestones until the point when the website up and running
- Deliverables — bits of the projects achieved at a specific period of time, e.g. home page development, academic writing-level blog articles, user area functionality
- Content — product pages, blog articles, graphics, illustrations, etc.
- Team — people and expertise needed to plan and complete the project (Magento 2 developers, graphic designers, outreach specialists, etc.)
- Costs — provide an approximate estimation of the budget you’re willing to spend on the website (no need to go to details here—there’ll be a special section dedicated to this topic later.)
Be sure to give brief descriptions for each point. Your task in the brief is simple: to give an idea rather than list technical specifications. So, 50-100 words per point should be fine.
Section 4: Target Audience
Time to describe the people you’re designing the website for. Writing this section should be a piece of cake for you—your marketing and customer support folks can provide lots of useful info.
This information includes all relevant customer research information: customer personas and social monitoring results, customer survey findings, or any other related information.
Choose these essential points to describe website users:
- Demographics (age, gender)
- Location
- Buying ability
- Relevant interests and daily activities
- Product preferences
- Personal and professional goals
- Brands they love
- Preferred social media networks
This information will help software development folks to understand the target audience and create something they’d find appealing.
Example—
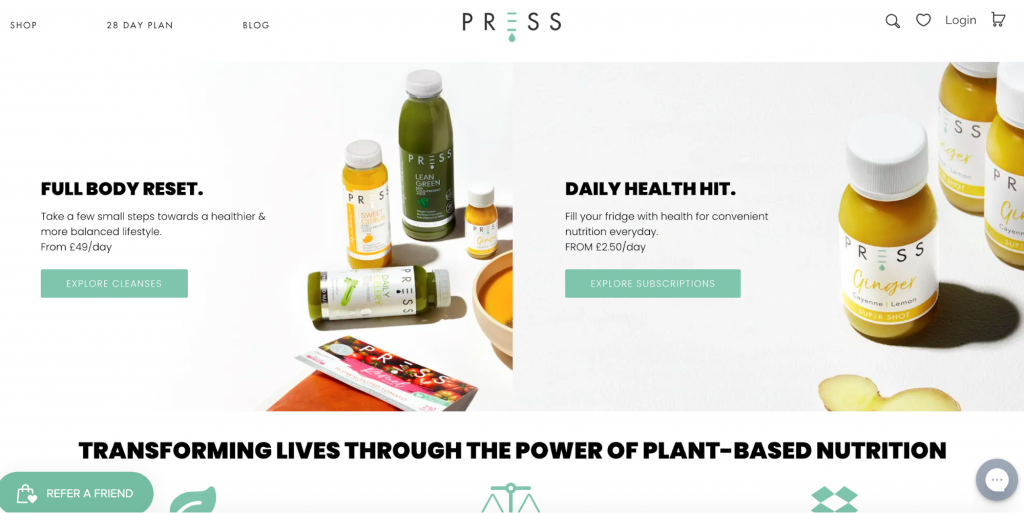
Say your target audience includes Millennial customers who value fresh and healthy foods and like to read about healthy nutrition. Press London’s website design could be a good source of inspiration that resembles this target audience.

Source: Press London
This online store has a modern design, high-quality visuals, product pack pages, and a blog. Each feature is relevant for the brand’s target customer.
Section 5: Competitors
The purpose of this section is to give an idea of what other similar companies are doing to win customers. The designers will use them to understand the most important features and create an even better product.
Make a list of competitors, including these points:
- Website link
- Brand information: image, mission, vision, etc.
- Your ideas of what their competitive advantages are
- Potential weaknesses
- Website features that you like/want to use, too.
Section 6: Budget and Schedule
Getting a clear understanding of the budget helps both clients and developers manage their expectations better. The budget ultimately affects functionality, deadlines, testing, and other important things, so it’s important to get everyone on the same page here.
The same applies to the project schedule. Knowing the schedule helps software development teams plan their workload, which is essential to delivering the project within the desired deadline.
Section 7: Progress Evaluation
A website launch is a big success (the dream is so close!) It also means you can finally start achieving the goals you’ve identified for this project at the beginning (sales, lead generation, etc.)
Here are the common tools and metrics businesses use:
- Google Analytics data — visitors, bounce rate, etc.
- Lead generation — the number of email subscribers captured by the website
- Brand reputation — customer reviews, the number of backlinks from other sites
- Business savings — maybe the website helped you save a part of the marketing budget
- Sales data — the number of conversions made on the website.
Track these indicators at all times and make monthly summaries. This way, you’ll stay updated on the progress, so making informed decisions will be easier.
Writing a Website Design Brief: Summary
A website design brief is your North Star that’ll guide you from the very first planning session to making your first sales. Providing a detailed explanation of your vision of the future website is essential for success, so take your time while writing.
A well-written, clear, and to-the-point website brief is a major first step towards that good-looking website you have in mind. Use the tips from this article, and you’ll make it a reality.
Author’s bio. Jessica Fender is a copywriter and blogger at GetGoodGrade with a background in marketing and sales. She enjoys sharing her experience with like-minded professionals who aim to provide customers with high-quality services.
How to Use AI-Powered SEO Tools for WordPress eCommerce
SEO is a critical factor in the success of any e-commerce WordPress store. As competition…
0 Comments11 Minutes
Why Short-Form Videos Are the Future of Content Marketing
Your Instagram customers spend over 50% of their time watching short-form videos and reels. Rather…
0 Comments12 Minutes
The Role of Digital Marketing in Business Growth
Online marketing touches every aspect of a business, whether it is initiating the idea or for an…
0 Comments3 Minutes
AI Meets Authenticity: Balancing Automation and Human Touch in Content Marketing
Is your brand starting to sound like a robot? In a world where algorithms write faster than any…
0 Comments8 Minutes
Essential Tools for Enhancing Web Design and UX Hosting
Have you ever visited a website that felt slow, clunky, or confusing? A website that is poorly…
0 Comments11 Minutes
How a Mini Cart Transformed My Store’s Shopping Experience
Okay, real talk—running an online store is hard. You think you’ve got everything figured out, you…
0 Comments9 Minutes
Balancing Your Security Initiatives With Industry Compliance Requirements
Managing a business today comes with a number of daily battles that need to be fought. Resources…
0 Comments11 Minutes
Best plugins to enhance the customer shopping experience
Customer experience is a key part of every online store. A good experience helps customers find…
0 Comments7 Minutes








