7 Surefire Ways to Speed Up Your Webpage for Better UX & UI
A website’s User Experience (UX) and User Interface (UI) can make or break its success.
Quick Links
Every millisecond counts regarding page speed, directly impacting the user’s journey and engagement on a website. This article will teach you seven surefire ways to speed up your web page for a better UX & UI.
Why is Page-loading Speed an Important Factor?
Factor #1 – Impact on SEO
Ask yourself, will you wait if you see a web page that takes ages to load? Or will you close the page and move on?
The answer is obvious. It takes about 1-3 seconds for a user to decide whether they like a website! Like it or not, page-loading speed is crucial for any website.
Slow page-loading speeds can lead to an increased bounce rate, which, in turn, will damage SEO rankings. Search engines like Google prioritize sites with faster loading times, so ensuring your site meets the required standards is essential.
A slow page-loading speed will cause visitors to leave your site quickly and not return; this causes potential customers to go elsewhere (probably to your competitors!).
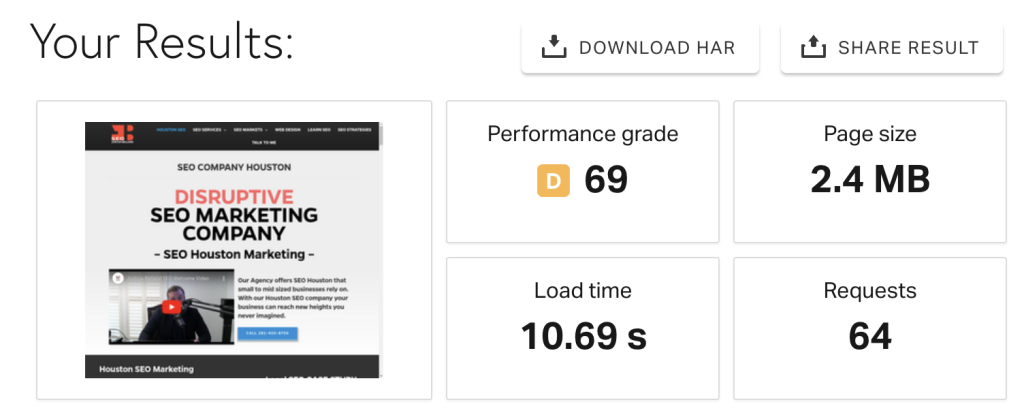
Take a look at this slow loading website that takes more than 10 seconds to load

It is Marketing 101 that the longer someone stays on your site, the more likely they are to make a purchase or take some other action (signing up for your services, for example) that you want them to take.
Factor #2 – Impact on User Experience
You may offer the best product in the world, but if your site lacks the functionality potential customers want, they will likely go elsewhere. And we’ve already discussed how a slow-loading site can impact your rankings in search results.
Many people are used to sites loading quickly, thanks to faster internet speeds and sites optimized for small screens.
Visitors won’t think twice about going elsewhere if yours doesn’t fit the bill. Slow sites can also cause users to become frustrated and leave bad remarks/reviews on the web.
For example, suppose your e-commerce store has slow page-loading speeds.
In that case, potential customers will likely abandon their carts and purchase from a competitor (though the product is a little more expensive or crappy) that provides faster page-loading times instead.
They may also vent their frustration on social media platforms such as Twitter by leaving “bad” reviews.
In today’s digital world, speed matters. End of discussion.
Factor #3 – Impact on Brand Value
Let’s go ahead and picture this. Your friend recommends you use a specific brand because he had a positive experience using it. You visit that company’s website and see that it looks unprofessional, cluttered, and dead slow.
What would be your first impression of the company?
Would you then trust the recommendations of your friend? You may trust your friend but will doubt the brand. You’ll think twice before using it or recommending it to others and assume that the products and services offered by the company may not be of good quality either.
With the rise of mobile technology and consumers’ expectations for quick solutions, a slow page-loading speed can have disastrous consequences for any brand. Besides, poor page-loading speeds also give the impression that the site is not credible or secure.
Customers are less likely to trust these sites with their data or money, resulting in lost revenue opportunities.
Here is the List of Top 7 Tips to Increase Page-loading Speed
Tip #1 – Go for a Lightweight Theme
Some themes look drop-dead gorgeous, but they are a heavy burden for the server and result in slower page-loading speed. Please think about your choice of theme and go for lightweight themes that are fast and perform well on all major browsers like Chrome, Firefox, Opera, etc.
Themes laden with deadweight, such as extra features or plugins that aren’t used, take up too much space and can significantly slow down your page speed. Instead, opt for some lightweight themes.
These themes are expertly crafted with lightweight coding and countless optimization features that make them ideal for improving page-loading speeds.
Not only do they offer simple-yet-powerful design elements that can be tailored to fit any project need, but their fast-loading speeds also ensure your visitors will have a smooth experience when visiting your site.
Besides, both come with extensive customization options that allow you to quickly create unique designs without writing any code.
Tip #2 – Use Plugins Wisely
It goes like this. The few MBs each plugin adds to your site’s file size can add up quickly, especially if you have several plugins installed.
The best thing to do is use a plugin only when needed and remove it as soon as it’s no longer needed. However, the fact is that some plugins are essential for any website – cache plugins, image compression plugins, etc.

One simple tip is to use plugins wisely with the K.I.S.S principle in mind – Keep It Simple, Stupid!
By using fewer plugins and ensuring that the ones you use are up-to-date and optimized for your platform, you can significantly increase page-loading speeds without sacrificing your site’s functionality or features.
For example, instead of installing a plugin designed to optimize a specific image format (e.g., jpg), you may be better off using a better one that supports the most popular image formats.
Similarly, if a plugin offers several features but you only need one or two of them, avoid cluttering your system and go for a one-trick pony.
Tip #3 – Make Use of Speed Test Tools
Before speeding up your website, you must know precisely what drags it down. You can’t be groping in the dark and hope for the best.
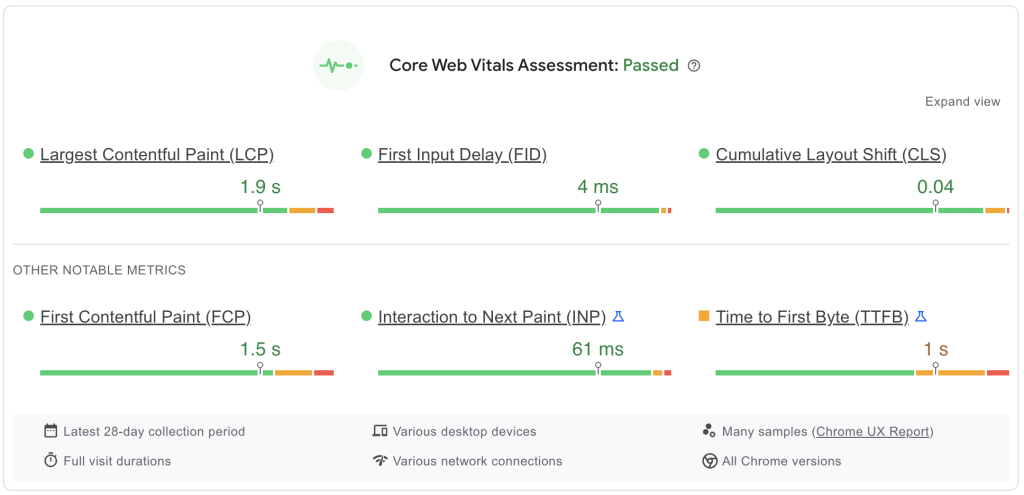
That’s why tools like Google PageSpeed Insights are so helpful.

They let you know precisely how fast your site loads in different parts of the world, which will help you make informed decisions on how to speed it up.
With the help of a speed test tool, you can identify and eliminate the reasons for poor performance; this will help you know exactly where to focus your efforts.
These tools will provide you with necessary information such as a score (i.e., how fast your website is), resolution, and other details. Some of the popular speed test tools include:
Tip #4 – Optimize Images
Images are akin to plugins. They may seem like nickel-and-dime stuff. But over time, they can consume your bandwidth and slow down your website. The solution here is Image optimization.
The process involves compressing images without losing quality and reducing an image’s file size, which helps with load time.
You can use image optimization tools like TinyPNG and Compressor.io to reduce the size of your images.

Correct file types are important when optimizing images; JPEGs are great for photos, while PNGs work best for logos and icons with transparent backgrounds. You can also use CSS Sprites to combine multiple images into one large image, reducing HTTP requests.
For the uninitiated, HTTP requests are the messages sent between a web browser and a server that tell the server what data needs to be retrieved to display a given webpage.
Each element on the page, such as images, videos, text files, and scripts, generates an individual request. Reducing these requests will decrease the time it takes for the server to respond and allow pages to load faster.
Other techniques include implementing lazy loading of images and compressing HTTP content with Gzip encoding.
Tip #5 – Use a CDN
Assume you are sitting at the farther end of a restaurant. You have an order for a dish cooked in the kitchen and then brought to your table. The waiter will take more time to bring your order to you than someone who sits closer to the kitchen.
The reason is that the further you are from the kitchen, the longer it takes for the food to be delivered.
The same goes for the content on your website. The closer the server is to the visitor, the faster it will load. Hence, if you want your website to load faster, use a Content Delivery Network (CDN).
A CDN acts as a middleman between your server and the visitor, and it has servers around the world and serves content from the nearest location. So, if you have a lot of visitors coming from Europe, for example, it is advisable to use a CDN with servers in Europe so that the content loads faster.
Tip #6 – Minify HTML, CSS & Javascript
By minifying the three elements mentioned above, you can create a faster site less likely to suffer from slow load times.

Code minification will result in an improved UX as users are presented with a snappier experience while exploring your website.
Minifying these files involves removing unnecessary code, such as white spaces and comments, which can increase file sizes significantly. As a result, it reduces the amount of code that needs to be downloaded by the browser when a user requests a page.
Tip #7 – Make Use of Browser Caching
Browser caching works by storing files on the user’s computer to reduce server requests and load times for future visits.
The technique allows users to access webpages more quickly since they no longer have to download all necessary files each time they visit a page. Instead, only new elements need to be downloaded.
Browser caching also reduces the strain placed on your servers (this is especially useful if you are using shared hosting) when multiple people visit a page at one time; this means that pages can stay active even during moments of high traffic.
Key Takeaways
- Understand that a slow website affects UX, SE rankings, and brand value.
- Go for functionality overlooks when it comes to theme.
- Use plugins as needed.
- Use speed test tools periodically.
- Optimize multimedia.
- Use a CDN to deliver pages fast.
- Minify code for a snappier browsing experience.
- Enable browser caching to reduce server requests.
Author BIO:
Cristian Ward is the CEO of San Diego SEO Inc. With over 10+ years of experience in digital marketing, he has knowledge in social media marketing, PPC advertising, online reputation management, and more.
How to Use SEO and SEA Together in Search Engine Marketing
In digital marketing, search engine marketing (SEM) plays a critical role in improving online…
0 Comments10 Minutes
Content Marketing Growth Hacks: Real Shortcuts to Drive Traffic
Are you still lagging in content marketing? Sticking to these old strategies seems…
0 Comments10 Minutes
How to Build a Strong Local Following Using Social Media Marketing
In the days of likes, shares, and stories, local businesses have a golden opportunity to create…
0 Comments9 Minutes
Why WooCommerce is the Best Choice for Your Online Store?
WooCommerce stands out as a top option for anyone looking to build an online store. This platform…
0 Comments8 Minutes
How to Use AI-Powered SEO Tools for WordPress eCommerce
SEO is a critical factor in the success of any e-commerce WordPress store. As competition…
0 Comments11 Minutes
Why Short-Form Videos Are the Future of Content Marketing
Your Instagram customers spend over 50% of their time watching short-form videos and reels. Rather…
0 Comments12 Minutes
The Role of Digital Marketing in Business Growth
Online marketing touches every aspect of a business, whether it is initiating the idea or for an…
0 Comments3 Minutes
AI Meets Authenticity: Balancing Automation and Human Touch in Content Marketing
Is your brand starting to sound like a robot? In a world where algorithms write faster than any…
0 Comments8 Minutes








