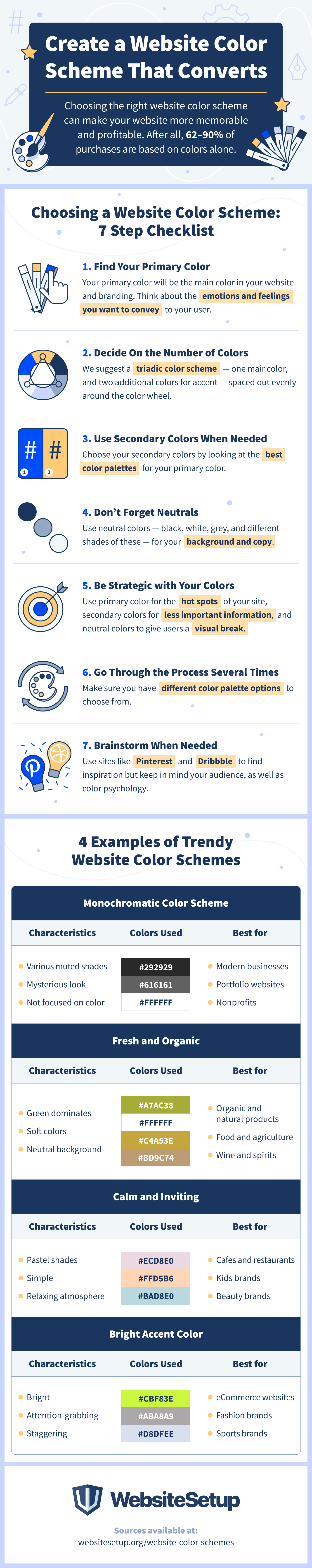
4 Tips for Choosing the Best Color Scheme for Your Website
A website is one of the fundamental pieces of building a business. Whether it’s your typical business website, eCommerce store, or even a personal blog, it’s important that your website looks great to the consumer’s eye. After all, 62–90 percent of consumers base their purchasing decisions on color alone. So, it’s safe to say that your website’s first impression is the most important.
There are so many options when it comes to color schemes, and some can even create more traffic to your site. With that being said, here are four tips for choosing the best color scheme for your website.
- Understand color psychology
Did you know that different colors have different meanings? When designing your color scheme, it’s essential to understand a little something called “color psychology.” Color psychology is an entire field of science dedicated to studying the effects of color on the human brain. Not only is it an interesting read, but it can also help the performance of your business and website.
For example, red can be used to express passion and energy, so it’s best to be used sparingly as an accent color. In contrast, blue can be utilized to evoke a feeling of trust and credibility, making it a popular choice amongst website developers. Once you have a grasp of color psychology, you can start building a palette that represents you and your business.
- Establish a theme
Through a cohesive color scheme, you have the ability to create the perfect mood for your site. Different colors can evoke different emotions, so it’s important to utilize this to your advantage.
Vibrant, neon colors can create a fun and punchy vibe while soft greens and browns craft an organic and calming feeling. Think about the overall vibe of your brand and use colors that reflect that. This will not only create a cohesive brand identity, but will also drive consumers to purchase from your site.
- Be (a little) Bold
Colors can always be used to bring attention to important information, especially on your website. Whenever you’re choosing your site’s colors, it may be wise to choose a fun accent color to highlight important information such as sales, headings, titles, and much more.
This is not to say you should make your entire color scheme revolve around bright, neon colors. In fact, having a more neutral color palette with a single pop of color is an extremely effective way to capture the consumer’s attention. Colors like red have been shown to increase your conversion rate and are a popular choice amongst websites.
- Create A Balance With Neutrals
To balance out your fun accent color, you’re going to need some neutrals in your color scheme: black, white, grey, or brown. These neutrals can be used in different shades for both your background and your written copy.
Even without any accent colors, an all-neutral color palette is a great option for your site. Depending on the hue and shade, these colors can craft a great mood and theme: brown for a more earthy look, black for a mysterious vibe, or white for clean minimalism. This will also give consumers a visual break on your website, which is extremely important!
Please include attribution to https://websitesetup.org/ with this graphic.
How to Use AI-Powered SEO Tools for WordPress eCommerce
SEO is a critical factor in the success of any e-commerce WordPress store. As competition…
0 Comments11 Minutes
Why Short-Form Videos Are the Future of Content Marketing
Your Instagram customers spend over 50% of their time watching short-form videos and reels. Rather…
0 Comments12 Minutes
The Role of Digital Marketing in Business Growth
Online marketing touches every aspect of a business, whether it is initiating the idea or for an…
0 Comments3 Minutes
AI Meets Authenticity: Balancing Automation and Human Touch in Content Marketing
Is your brand starting to sound like a robot? In a world where algorithms write faster than any…
0 Comments8 Minutes
Essential Tools for Enhancing Web Design and UX Hosting
Have you ever visited a website that felt slow, clunky, or confusing? A website that is poorly…
0 Comments11 Minutes
How a Mini Cart Transformed My Store’s Shopping Experience
Okay, real talk—running an online store is hard. You think you’ve got everything figured out, you…
0 Comments9 Minutes
Balancing Your Security Initiatives With Industry Compliance Requirements
Managing a business today comes with a number of daily battles that need to be fought. Resources…
0 Comments11 Minutes
Best plugins to enhance the customer shopping experience
Customer experience is a key part of every online store. A good experience helps customers find…
0 Comments7 Minutes