11 Website Elements You Should Optimize Before Launching Your Website
Launching a website is a vital milestone that gets every business owner excited. This website, after all, will be your identity in the digital landscape.
Whether you’re launching a website for your ecommerce business or your personal blog, preparation is key. Your primary focus should be on integrating branding into web design and delivering an amazing user experience.
Let’s face it: the task can be quite stressful and overwhelming. When you have a long list of things that are to be done perfectly, minor details could get overlooked.
I’ve been there, and I understand how frustrating those minor errors can be.
That’s why I’ve put together a list of 10 website elements you should check to ensure that your website is ready for launch and set to deliver a top-notch user experience.
Read on:
11 Website Elements to Optimize Before Launch
What does it take to create a user-friendly website that Google will love, too? A combination of several elements. I’ve handpicked 10 of them that will be absolutely essential to optimize before launching your website.
Take a look!
1. Create an Impressive Website Design
If there’s one thing about your website that will instantly impress your visitors, it’s the design of the overall site.
The colors you choose, the font style and size, and even the placement of your logo matter a lot. The design should contain a wise blend of graphics, images, and content that are all perfectly aligned.
You can hire a graphic designer to deliver impressive graphics by avoiding common graphic design pitfalls. Remember: reduce the clutter and use white spaces smartly. Ensure that all the elements deliver a cohesive visual experience for your visitors.
2. Make Sure Your Content is Equally Impressive
If website design is vital for creating the first impression, then it’s the written content that creates a lasting impression.
That’s why you cannot afford to launch a website with mediocre content. You need to rely on a good content marketing tool to craft engaging content.
Your website contains a lot of content distributed across various pages, and every page is meant to communicate certain information. From the “about us” page to product pages and FAQs, the content style and quality should be consistent. Adopting a solid CMS can help manage content on all these pages effectively.
You can use tools to check spellings, proofread, and edit the content to ensure it is error-free.You can even use an AI tool to generate error-free content. But iIgnoring such errors may create a negative impression on your readers.
3. Test Your Site’s Functionality
Checking your site’s functionality can be a boring task, I know. But there’s nothing more important than testing your website before launching!
What do you need to test it? The list is quite long, but remember: it’s important. Some major elements you should test include:
- Navigation menu
- Site upload time
- Dropdown menu and tables
- Lazy-loaded images
- Pop-ups
- CTA buttons
I recommend running automated tests as much as possible. When you choose a WordPress hosting platform, the provider may run some tests to ease your task. This exercise should be done on multiple browsers to ensure seamless functionality.
4. Set Clear Calls to Action (CTAs, for short!)
One of the most important purposes of your website is to get your visitors to take certain actions. That’s why it is crucial to set clear Calls to Action on your website.
Do you want them to subscribe to the newsletter, download free resources, or make a purchase? Say it out loud with CTA buttons. You can also include an affiliate marketing program on your website.
Before going live, check each CTA button and ensure that it will lead your visitors to the right page.
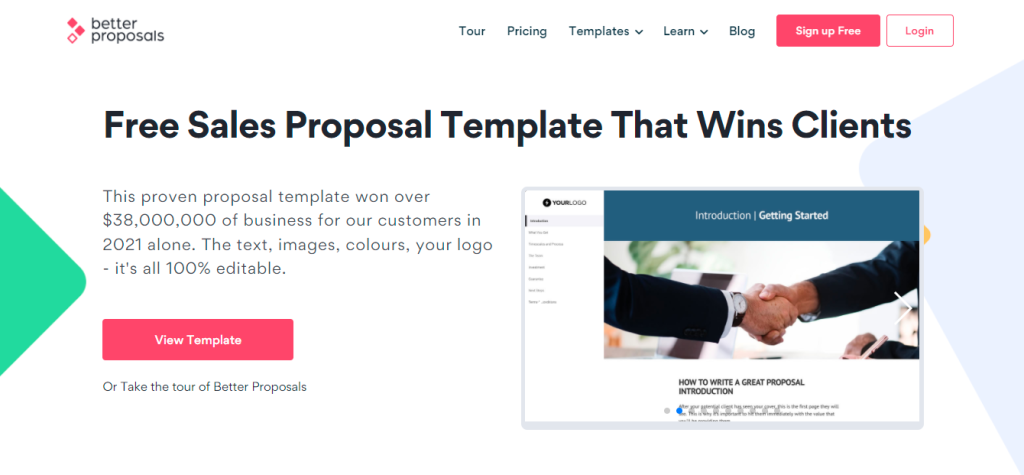
For example, Better Proposals added optimized CTA buttons for their free sales proposal template landing page. It helps users to understand their templates and provide good engagement for this landing page.

Image via BetterProposals.io
5. Consider Website Layout and Navigation
Your website layout and navigation are critical to delivering a strong user experience. These will help users to find what they are looking for faster. Be sure to try out and test a few options before you finalize website architecture.
Trust me: difficult navigation can drive away leads. That’s why, before you launch your website, run a thorough check and ensure that the navigation is clear and intuitive..
Keep in mind too that websites with good layouts and faster navigation are indexed better by Google.
6. Make It Mobile-Friendly
In this day and age, our mobile phones are the go-to devices for running quick searches, visiting social sites, and browsing websites. If your website is not mobile-friendly, you’ll lose out on a large chunk of your traffic.
Of course, designing your website for mobile devices means that all the elements on your website like text, graphics, menu, and buttons need to be accommodated for smaller screen sizes.
Before your website goes live, be sure to test its mobile compatibility in several ways and fix any issues that come up. And if you’re planning to launch mobile apps for your business in the future, you’ll have to adopt strategies to boost app engagement for capturing leads.
7. Link to Social Media Pages
Social media has become an integral part of our lives, both on a personal level and for businesses. It is imperative for brands to have a social media presence to be visible to their target audience.
When launching your website, ensure that you provide links on the site to your social media pages. Your visitors can quickly go to those pages to check out your posts and even follow you.
You can use website plugins to connect your social pages to your website and ensure that the links are working properly before your website is launched.
8. Optimize for SEO
Your website’s success greatly depends on a well thought out SEO strategy. I recommend finding an SEO expert to chalk out and execute this plan.
Several tasks like keyword research, content creation based on top keywords, link building, eliminating unnecessary redirects, and so on need to be addressed before your website goes live.
With SEO sorted out, your site is ready to get the attention of both the target audience as well as Google.
9. Set Up Analytics
One of the best ways to measure the performance of your website is by using an analytics platform. You can create a free account at Google Analytics and check how individual pages on your website are performing.
A lot of data and insights can be collected using website visitor tracking.This insight is extremely crucial to determine whether your website will be able to deliver a good user experience or if there are areas that need to be addressed.
Once your website is live and traffic is flowing your way, an analytics tool will share regular updates like how many people are visiting, how they found you, and how they’re spending time on your site. Leveraging all this information will contribute to the success of your website.
10. Include an Email Signup Form
When all the elements on your website are well-designed and tested, you’ll be off and running! But it’s crucial that you not forget one thing: email sign-up.
By including an email sign up form on your website, you can easily request that visitors share their contact details.
Then, adopt a successful email marketing strategy to keep your potential customers updated about your products and offers, thus guiding them through the purchase journey. Before launching your website, ensure that this form is alive and kicking!
11. Include Landing Page Testimonials
One of the best ways to build trust within your audience is by adding customer reviews. By adding these landing page testimonials, you’re telling your audience about your authenticity and that you’re already serving people who are worth mentioning. It doesn’t matter what kind of niche is yours, adding testimonials to your landing pages is always considered one of the best practices.
Are You Ready to Launch Your New Website?
I hope you’ve taken notes on the website elements you need to check thoroughly before launching your website. Ignoring any one of them will place an unnecessary roadblock in front of the success of your website.
So now that you know what to do, it’s time to get your website launch-ready. I can’t wait to see it.
How to Streamline Your Customers’ Shopping Experience?
The goal for any online store is to make shopping as smooth as possible. When visitors move…
0 Comments8 Minutes
Strengthening Brand-Customer Relationships Through Gamified Loyalty Programs
Creating lasting connections with customers has become increasingly vital as the marketplace grows…
0 Comments6 Minutes
How to Use SEO and SEA Together in Search Engine Marketing
In digital marketing, search engine marketing (SEM) plays a critical role in improving online…
0 Comments10 Minutes
Content Marketing Growth Hacks: Real Shortcuts to Drive Traffic
Are you still lagging in content marketing? Sticking to these old strategies seems…
0 Comments10 Minutes
How to Build a Strong Local Following Using Social Media Marketing
In the days of likes, shares, and stories, local businesses have a golden opportunity to create…
0 Comments9 Minutes
Why WooCommerce is the Best Choice for Your Online Store?
WooCommerce stands out as a top option for anyone looking to build an online store. This platform…
0 Comments8 Minutes
How to Use AI-Powered SEO Tools for WordPress eCommerce
SEO is a critical factor in the success of any e-commerce WordPress store. As competition…
0 Comments11 Minutes
Why Short-Form Videos Are the Future of Content Marketing
Your Instagram customers spend over 50% of their time watching short-form videos and reels. Rather…
0 Comments12 Minutes








