10 Awesome Ways to use Interactivity and Woo your Email Subscribers
Interactivity and engagement are two interconnected elements.
Quick Links
Emails that can talk to recipients have the power to influence and instigate an action out of them. Although the importance of landing pages for email marketing needs no validation, interactive emails are creating a buzz for quite some time – and that is the reason why it has been out there in the top email design trends list.
Basically, Interactive Emails refer to embedding elements into an email itself that are actionable within the email template without having to go to a landing page or microsite. An accessible email is the one that lets you take necessary actions and provide the baseline information within the inbox. With the need for changing tabs and browsers, you sometimes end up losing prospects, thus, it is better to provide interactive elements in emails that can help you smart-target your subscribers with pragmatic elements.
Before we get started with the types of interactive emails you can send to woo your subscribers, there are three important pointers to take into account. And they are:
1. Monitoring the Email Metrics for Email Clients
It is twice as vital to examine who your subscribers are and what mode they prefer to open your emails than designing a template. Interactive emails are subject to change with devices and email clients. With responsiveness being the key factor that affects overall campaign performance, it is necessary to look at the email metrics for better understanding the recipients’ activity. Litmus’s email client market share report shows that Gmail, Apple iPhone, and Apple mail are three industry leaders with maximum user count being 38%, 28%, and 10% respectively as of June 2020. Now, this data denotes where the majority of the people open their emails, but that doesn’t mean that this might be true for your email lists. Upon measuring your personal email campaign data, you might come to know that the majority of your subscribers use Outlook on their desktops. In this case, your email design approach should be directed towards optimizing the Outlook email designs.
2. ESP Compliance
The second important point to take into consideration is the internet service provider (ISP) your clients are using and the email service provider (ESP) you are working with. Compliance at both ends is crucial for your interactive emails to generate the kind of impact that they are designed for. For instance, Salesforce Marketing Cloud, as an ESP, comes with all the features to design and integrate interactive marketing campaigns. You can easily follow steps to create interactive emails in SFMC, but that might not be the case with other providers. Some offer partial interactivity elements and deployment wherein others only support some basic elements. Learn about the needs of your email design and an ESP accordingly.
3. Fallbacks
The third point is about the remedial measures for those email clients who do not support interactive elements in emails. Fallback strategies garner glitch-free email accessibility across all email clients and devices by making them responsive. People with slower internet speed, old inbox versions, or non-contemporary email clients will see your interactive email differently. For them, email clients load the HTML email in the order it is coded, thus the first frame will display with all the important elements present in the email.
When you design interactive emails, make sure to develop custom fallbacks for the elements that matter and a frame that can provide the gist just by looking at the first loaded fallback frame.
Now that the pew-requisites are defined, let’s move on to some popular and engaging interactive email elements that you can leverage in your campaigns.
Types of Interactive Elements in Emails
Interactivity is beautifying eye-catchy objects that trigger email engagement. We have compiled a few of the frequently-used interactive email elements that are worth a try. Check them out…
1. Accordion in Emails
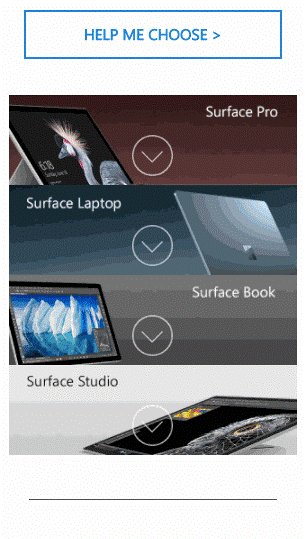
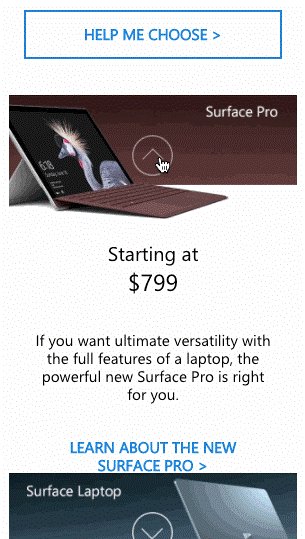
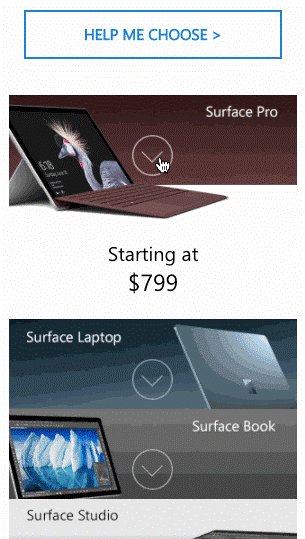
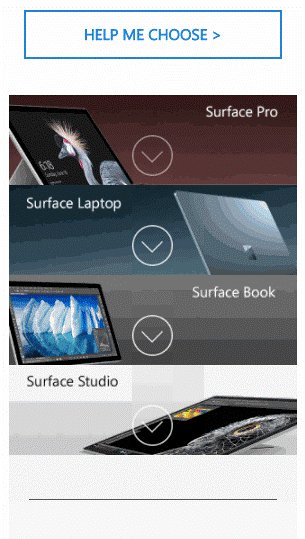
Accordions are clickable tabs containing more information than the displayed one in an email. Brands who want to promote multiple services or products can utilize accordions to showcase multiple items all at once.
Implementing accordions is great as you can measure the click-specific engagement and interests of the subscribers to segment them for future campaigns. Check out this example by Microsoft.

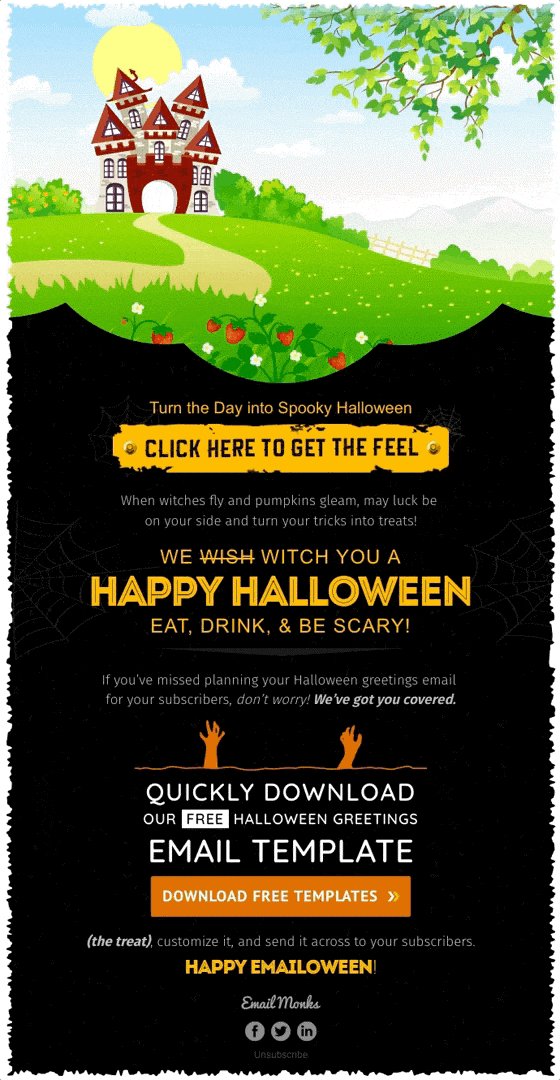
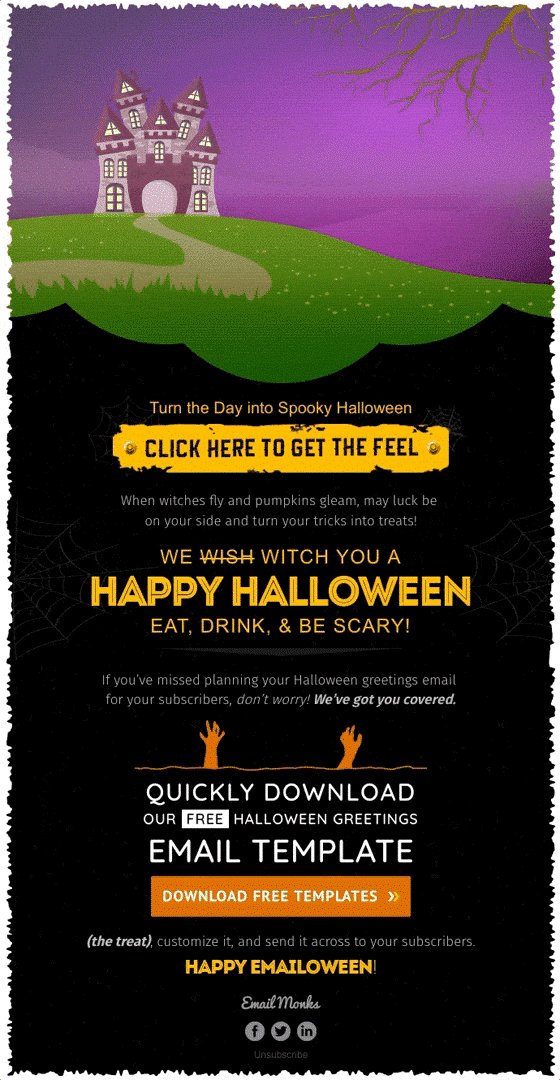
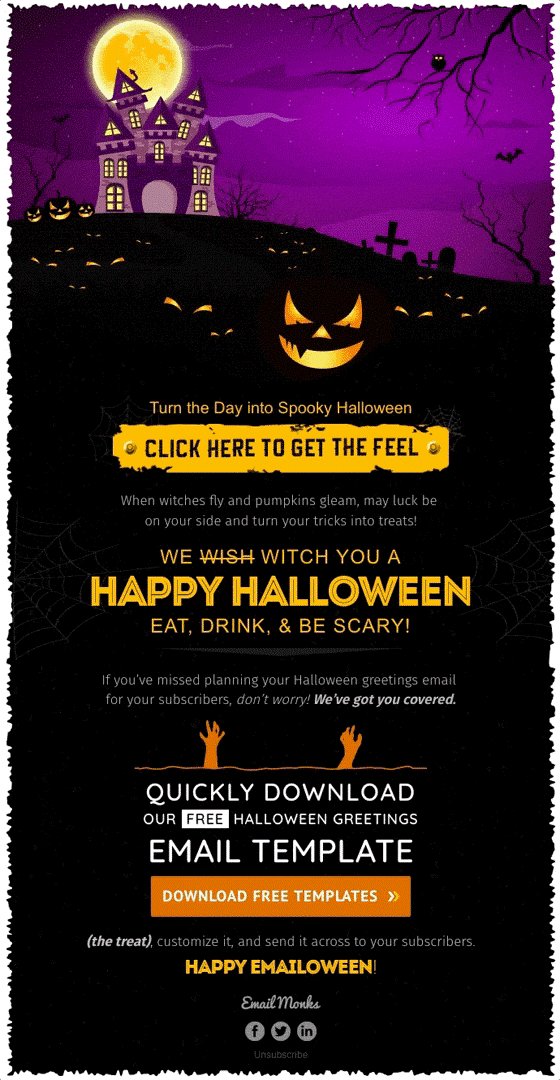
2. Kinetic Emails
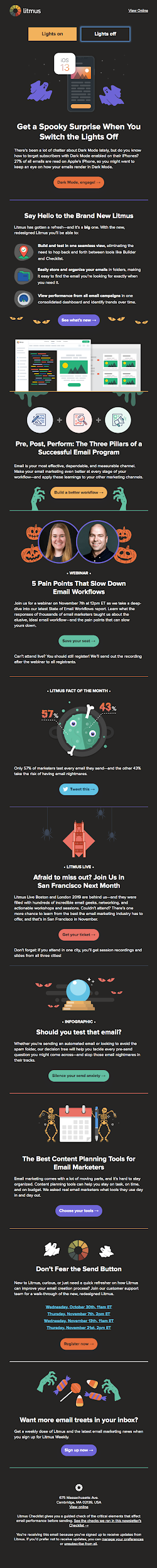
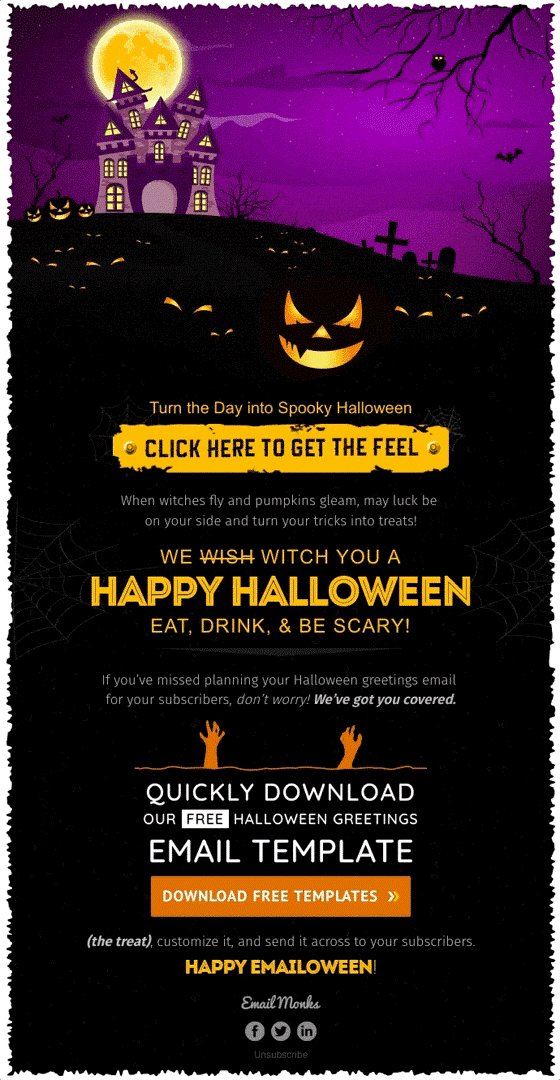
Kinetic emails, as the name suggests, are the ones packed with action/motion-based animated elements. These emails increase email click-through rates by having an engaging clickable spot that changes when clicked. Here is Litmus’ dark mode, Halloween email that changes the entire email framework when turned to dark or light modes.

(Source: Really Good Emails)
3. Collapsible Carousels
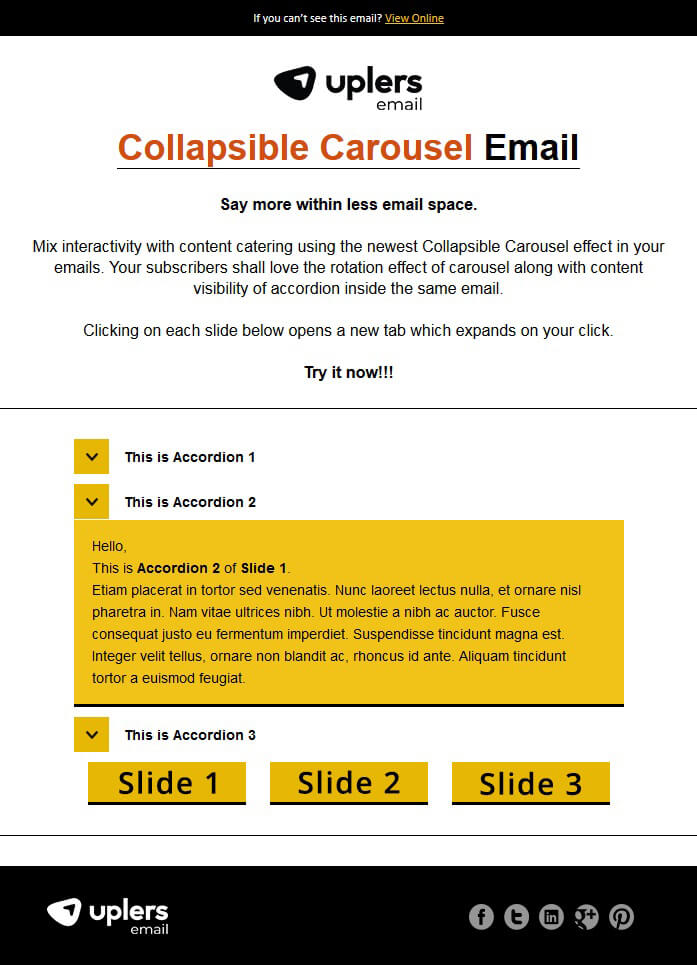
Collapsible Carousels are an upgrade to the regular carousel images that we encounter in day-to-day lives. This element is a combo of accordions and carousels that brings forth a more sophisticated display with columns and rows. Here’s an example by Email Uplers.

Collapsible carousels are convenient and smartly placed email elements. Using them for explaining various services, details, products, and description is easy and swift. People can choose only the information they want to read and leave the rest be. The layout occupies less space yet can contain more information. As you can see from the example above, there are a total 6 elements available in the template where the ‘slide’ tabs work as carousels and the information columned within, opens up when clicked. Moreover, the horizontal arrangements as denoted by ‘accordions’ further showcase the point-wise details.
4. Rotating Banners
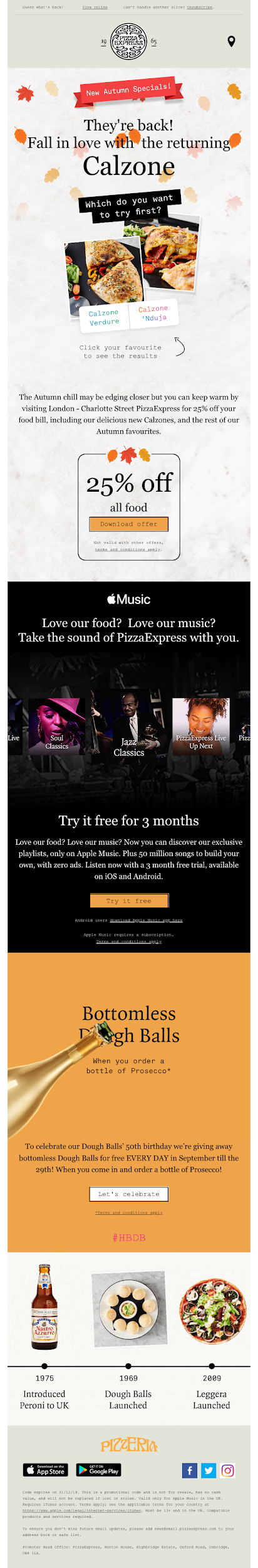
This one is like the simple animation or GIF that we see in an email but instead, they are just the horizontally placed banners (mostly images) that keep on rotating. When you don’t want a lengthy email template, these banners can showcase multiple images at once. Here is an example by PizzaExpress that has utilized multiple interactive elements, including the banners.

(Source: Really Good Emails)
5. Clickable Sliders
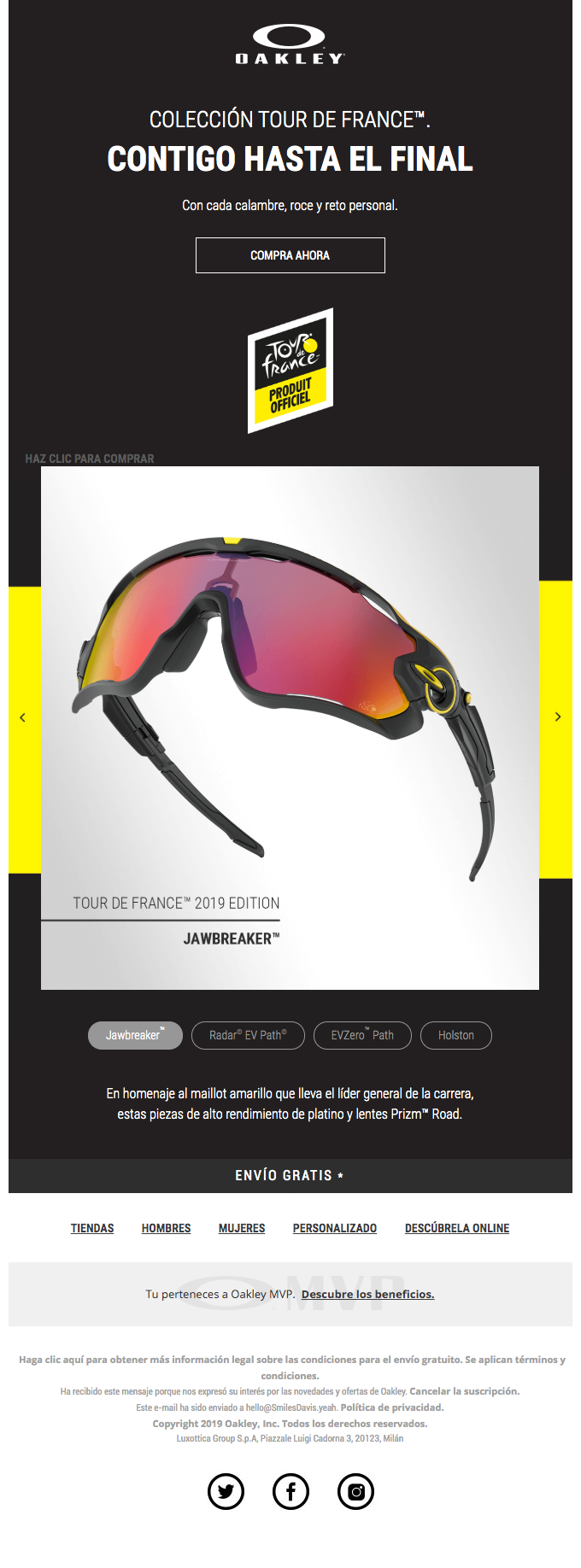
A more personalized version of the carousels is clickable sliders! The email recipients can click and scroll at their convenience and accordingly, the email text changes in the sliders. This is another utilitarian interactive email element that can display multipurpose objects at once. Clickable sliders are used to not only display products but also to vote, rate, and many other purposes. Check out how Oaklay has used clickable sliders for its product display.

(Source: Really Good Emails)
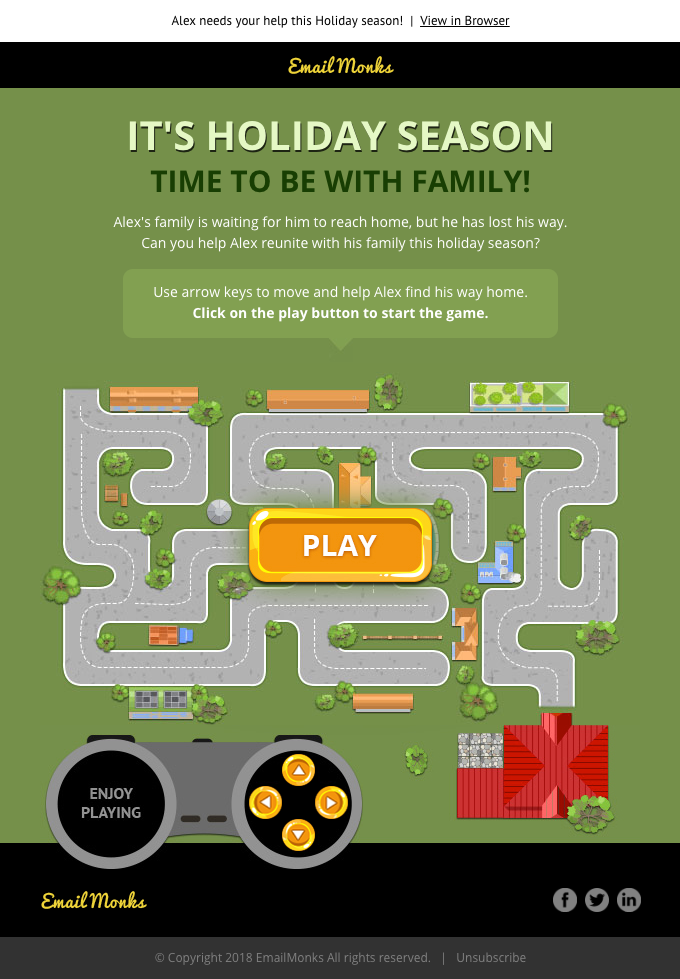
6. Gamification in Emails
Off late, gamification in emails is a widely adopted practice. To add a pinch of excitement into boring emails, brands are putting in efforts to design email templates that are not only clickable, or scrollable, but also playable! Incorporating a little game that subscribers can play within their inbox is a cool way to increase clicks and conversions. Here is how HTML email developers at Uplers do it.

(Source: Uplers)
7. GIF
The most commonly used interactive email element is a GIF format. With a very little coding, deployment, rendering, and fallback issues, GIF can do the trick for most other elements. Simply by putting animated images, you can convey the message more precisely and get some brownie points for the aesthetic email designs.

(Source: Uplers)
8. Countdowns/timers in Emails
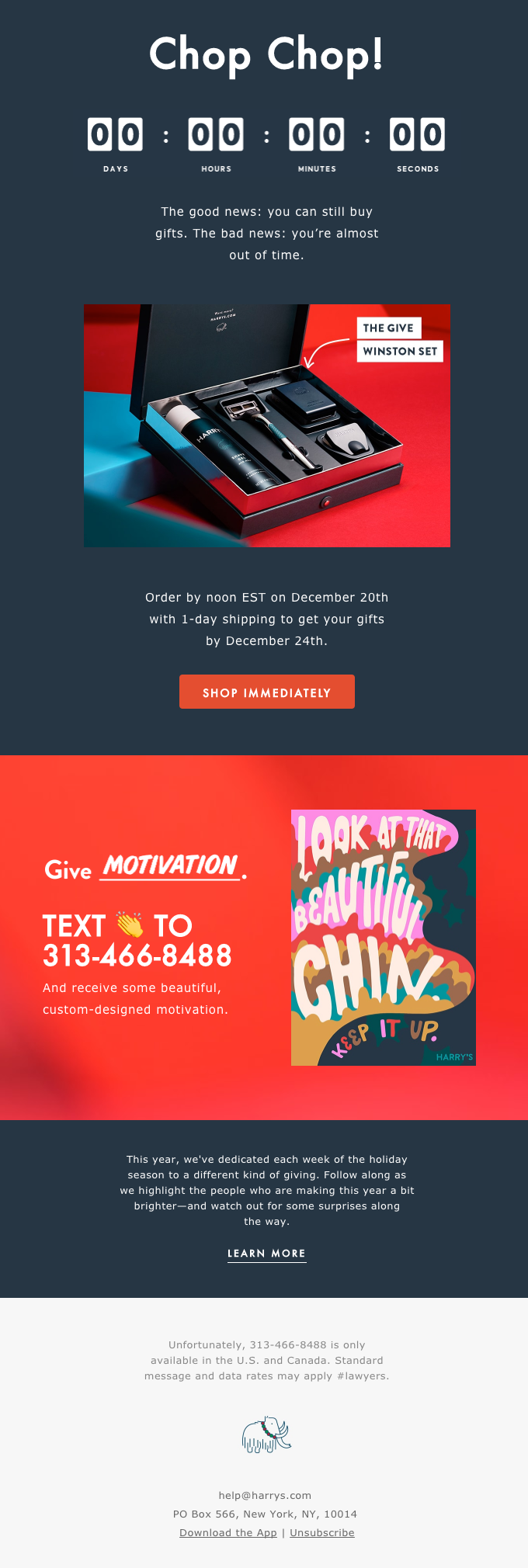
Another engaging email element is to provide the timer in the email template. Be it a celebration, limited-period sale, or any other awaited event announcement, countdowns never disappoint in terms of gaining attention and email engagement. Have a look at the example by Harry’s.

(Source: Really Good Emails)
9. AMP in Emails
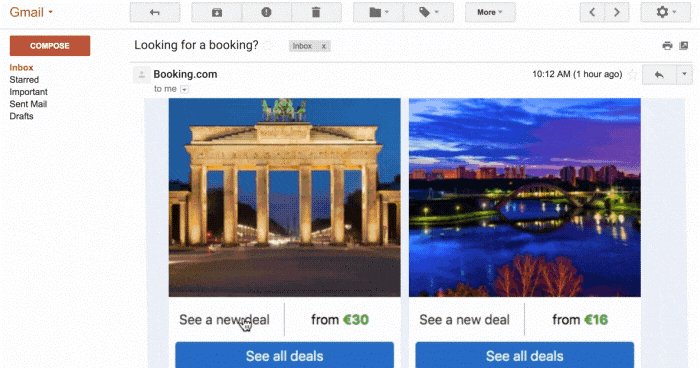
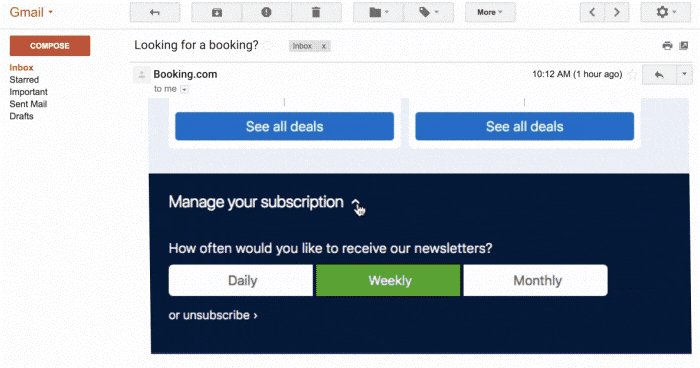
Since Gmail announced support for AMP in their emails/inbox, a plethora of opportunities opened up for online businesses. The most common example of AMP for Gmail is how it allows you to directly read and comment on Google docs right from your inbox. Accepting calendar invites, providing feedback, in-mail checkout and payment, realtime tracking, RSVP and many more are the capabilities that AMP comes bearing.
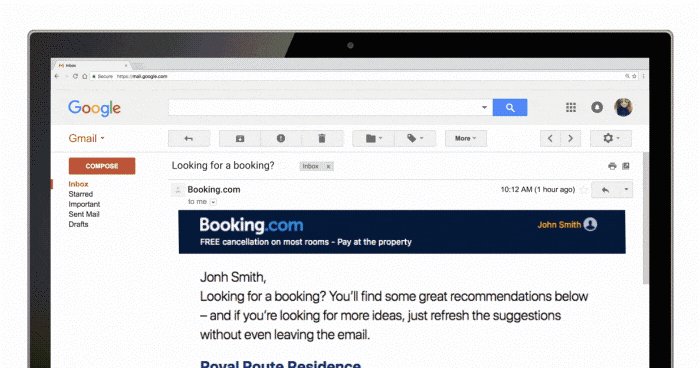
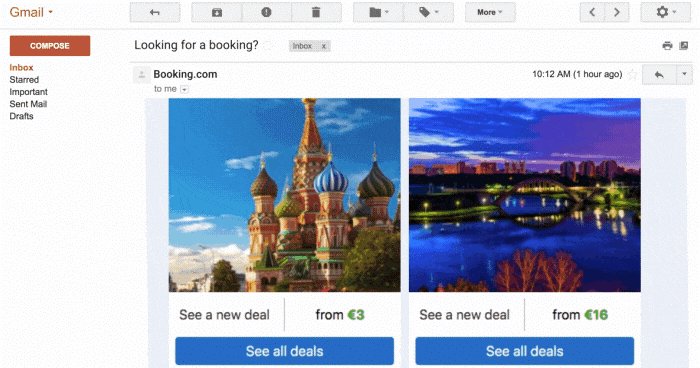
Take a look at this AMP email created by Booking.com that allows the user to book the tickets from the email itself.
10. Hotspot Buttons
Subscribers don’t often expect interactive emails because they are not used to either receiving them or using them. Once you decide to go ahead with any or many elements from the list, now is the time when you add hotspot buttons that can help you highlight those instilled elements. Hotspots are visible animations that denote interactivity. In simpler terms, when you use hotspot buttons, you let your readers know that those pulsing elements are put to take action.
You need to set the image, size, cursor, background-image, WebKit-box-shadow and WebKit-animation for your hotspot/s. Once you set the CSS and HTML codes for the hotspots, for optimal responsiveness, make use of checkboxes and fallbacks. Parameters like,
- Max image width
- Max image height
- Width setting: 100vw
- Height setting: 100vw
Will help adjust the viewpoint widths and height across the screens. Here is an example by BBC that fits.
Upon clicking the ‘+’ sign, a detailed excerpt for the selected animal opens up with CTA only targeted to it. Accordions let you set multiple CTAs for the specific section and so on…

(Source: Really Good Emails)
Set up the hotspot/s positions and how the content will appear when clicked. Make very sure the added spots are highlighted well enough to gain attention and interaction.
Final Words
Interactive emails are one of the advancements that email marketers are leveraging in order to provide a more personalized, user-friendly, and quick inbox experience to their users. Apart from the above-mentioned elements, some more are full-screen sliders, search in emails, interactive graphs, integrated forms, and built-in menus.
Author Bio
 Kevin George is Head of Marketing at Email Uplers, one of the fastest growing full service email marketing agency, that specializes in crafting professional email templates, PSD to HTML email conversion and Salesforce email templates development in addition to providing email automation, campaign management, and data integration & migration services. He loves gadgets, bikes, jazz and eats and breathes email marketing. He enjoys sharing his insights and thoughts on email marketing best practices on his blog.
Kevin George is Head of Marketing at Email Uplers, one of the fastest growing full service email marketing agency, that specializes in crafting professional email templates, PSD to HTML email conversion and Salesforce email templates development in addition to providing email automation, campaign management, and data integration & migration services. He loves gadgets, bikes, jazz and eats and breathes email marketing. He enjoys sharing his insights and thoughts on email marketing best practices on his blog.
How to Use AI-Powered SEO Tools for WordPress eCommerce
SEO is a critical factor in the success of any e-commerce WordPress store. As competition…
0 Comments11 Minutes
Why Short-Form Videos Are the Future of Content Marketing
Your Instagram customers spend over 50% of their time watching short-form videos and reels. Rather…
0 Comments12 Minutes
The Role of Digital Marketing in Business Growth
Online marketing touches every aspect of a business, whether it is initiating the idea or for an…
0 Comments3 Minutes
AI Meets Authenticity: Balancing Automation and Human Touch in Content Marketing
Is your brand starting to sound like a robot? In a world where algorithms write faster than any…
0 Comments8 Minutes
Essential Tools for Enhancing Web Design and UX Hosting
Have you ever visited a website that felt slow, clunky, or confusing? A website that is poorly…
0 Comments11 Minutes
How a Mini Cart Transformed My Store’s Shopping Experience
Okay, real talk—running an online store is hard. You think you’ve got everything figured out, you…
0 Comments9 Minutes
Balancing Your Security Initiatives With Industry Compliance Requirements
Managing a business today comes with a number of daily battles that need to be fought. Resources…
0 Comments11 Minutes
Best plugins to enhance the customer shopping experience
Customer experience is a key part of every online store. A good experience helps customers find…
0 Comments7 Minutes








